
WORKS
2021/06
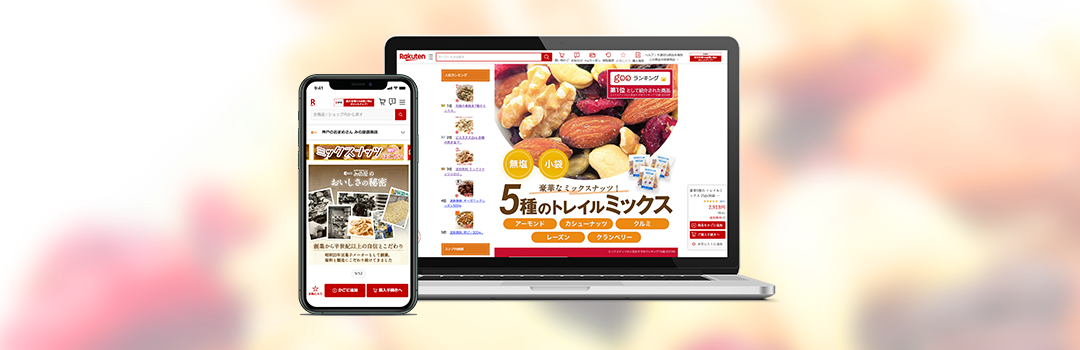
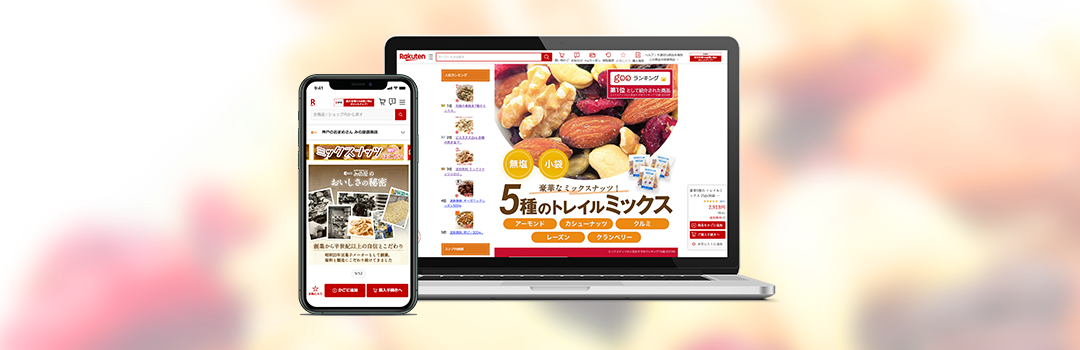
楽天市場ショップページ 商品紹介画像制作
その他

株式会社みの屋
制作領域:企画 | UI/UX|デザイン|イラスト|画像反映
株式会社みの屋様の楽天市場内ショップページの商品紹介画像を制作しました。
また、その画像をRMS(Rakuten Merchant Server)から実際の商品ページに反映する作業も行いました。
▼依頼内容
同業他社のショップページと比較して、下記のような課題があるとご相談をいただきました。
・商品画像の数が少ないため、ページの縦幅が短い
・画像1枚の中に文字情報が多く、SPだと特に文字が潰れてしまう
しかし既に多数の商品が展開されているため、その全てを一度に変更するのには時間もかかる上、失敗のリスクもあります。
そこでまずは商品数を絞り、主要商品のみをリニューアルする方向でご提案しました。
▼データ分析〜方針検討
まずは現状の把握とブランディング検討をするため、RMSに備わっているデータ分析機能(R-Karte)を使ってユーザー分析を行いました。
その結果、クライアント様のユーザーには
・50代以上が比較的多い
・女性の方が男性より20〜30%多い
・新規購入者比率が低い(=リピーターが多い)
・満足度(=レビュー点数)が高い
という特徴がありました。
しかしクライアント様の希望ではメインターゲットとして「30〜40代の女性」も獲得していきたいということで、現状と乖離が発生していました。
また、新規購入者が少ないということは将来のリピーターが減少することに繋がるため、新規購入者の比率を上げることも課題として考えられました。
以上のことから、現状と比べて「①30〜40代女性に刺さる ②新規購入者の購買率が上がる」ようなトンマナ/コンテンツ内容にすることに決定しました。
▼ラフ作成〜トンマナ設計
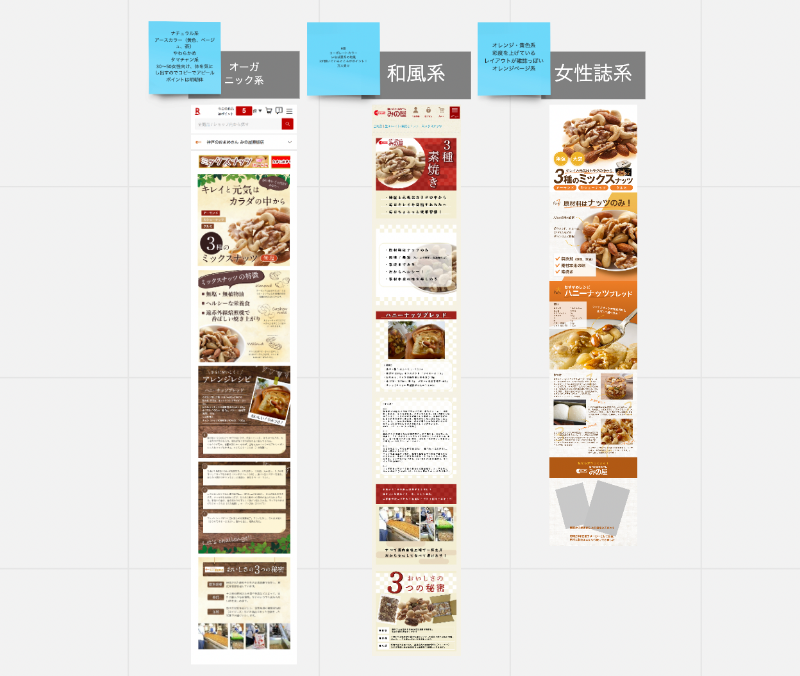
上記を踏まえ、今回のトンマナを策定するために、異なる方向性のラフを3種作成しました。
A:ブラウンベースで自然が感じられるようなデザイン
B:和菓子のような伝統感のある落ち着いたデザイン
C:彩度を上げて写真で見せる場面を増やしたデザイン
この3つを元に擦り合わせていき、最終的に「A」と「C」を合わせたトーンに決定しました。

▼全体情報設計〜コンテンツ検討
まずは他社の例を参考に、1ページあたりの最適な画像数を検討しました。
少ないところは8枚程度、多いところは15〜20枚入れている事例もあったため、間をとって今回は1ページあたり10〜12枚を目標にしました。
しかしそれを各商品ごとにすべてを新規制作すると膨大な量になってしまうため、同じカテゴリの商品内では画像が流用できるように、全体の情報設計を工夫しました。
コンテンツについては、先述の部分で策定した「①30〜40代女性に刺さる ②新規購入者の購買率が上がる」という指標に基づき、
・健康志向も意識しつつ、美容効果の部分にもフォーカスする
・料理やおつまみ、おやつなど、実際の使用シーンを想起させる
・ナッツ類に普段親しみのないユーザーがナッツに興味を持てる内容にする
・じっくり検討する時間がない中でもサラッと楽しんで読めるようにする
以上のようなことを意識した内容を考案しました。
▼デザイン・コンテンツの詳細
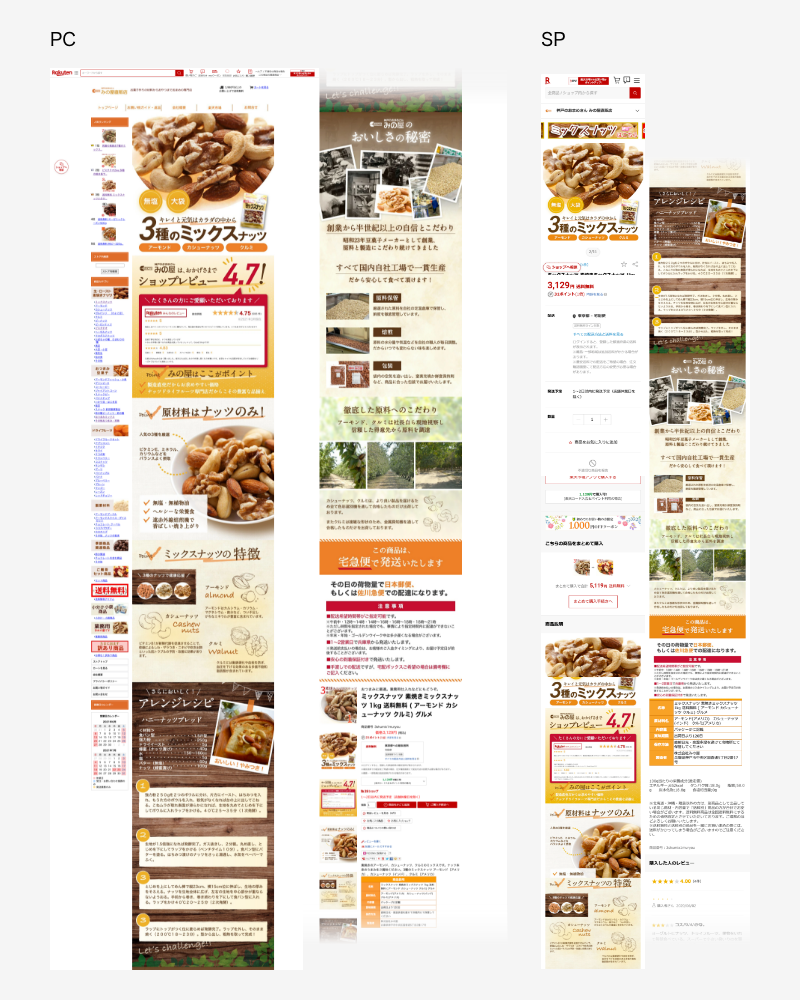
1ページあたりの商品説明は、下記の流れで構成しました。
<キャッチ>
①TOP画像
・実際の商品の画像を大きく使用し、視覚的に訴求
・フォントはゴシック体で、視認性とインパクトを重視
②レビュー・メディア掲載実績の紹介
・特徴であった高い満足度を利用して、定量的な事実を訴求
・まず信頼感を持ってもらうことで、離脱を防ぐ

<ボディ>
③ 商品の特徴紹介
・写真とイラストを使い、流し読みでも概要がわかる解説
・健康と美容を意識した原稿を作成
・シズル感を出すため、ここでも写真は大きめに使用
・イラストは描き起こしで統一感を演出
④アレンジレシピ
・実際の使用シーンを想起させる
・お楽しみコーナー的な要素として、全体の中のメリハリに

<クロージング>
⑤会社の歴史・製造現場の紹介
・老舗であることを活用し、歴史を感じさせる演出で信頼性をアップ
・明朝体で情緒的に表現し、ゴシック体だった商品説明とは差別化
⑥配送方法・注意事項の説明
・実際に商品を購入する際に不安になり得る部分の説明
・配送にまつわるクレームリスクをケア

上記の内容で以下のようにまとまりました。

▼イラストについて
ページ全体のイメージに合わせて手描きの質感が残るよう描写しつつ、しっかり商品のイメージが伝わるように気をつけました。
また、一目でそのものだと判断できるように分かりやすく忠実な形作りを心がけました。

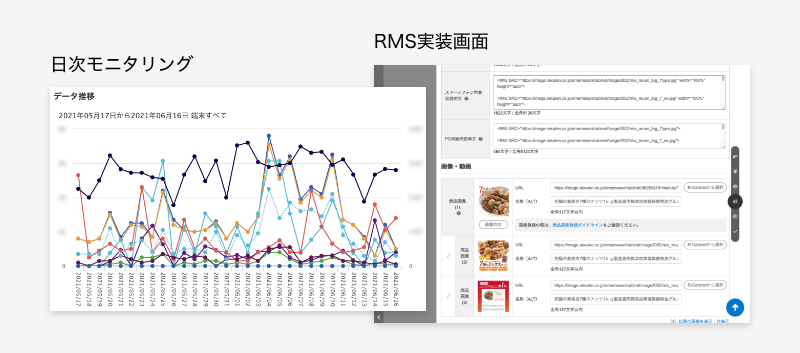
▼画像反映
今回は、商品管理ツール(R-Storefront)での画像更新作業も担当させていただきました。
まずは作成した画像をテストページに反映し、次にPC表示での最適な画像サイズ検証や、実際の見え方を踏まえたデザインの調整などを行ないました。
本番の商品ページに反映する際には、一度に全てを更新するのではなくアクセス数が多い商品から反映していき、日次でモニタリングをしながら他の商品にも展開していきました。