WORKS
2021/07
要約ニュースアプリ「livedoor NEWS」新機能制作
アプリ

livedoorニュース 様
制作領域:UI/UX|デザイン
「livedoor NEWS」は国内政治、国際情勢からサブカルチャー、グルメの話題まで幅広いニュースを3行の「ざっくり言うと」をアイキャッチに、わかりやすく伝えるアプリです。
今回、朝・昼・夜の注目ニュースを3画面でサクサク読めるニュースストーリーズ機能追加のUI/UXデザインを担当させていただきました。
▼要件定義と課題
ニュース取得に対して受動的な方にも、とりあえずこのまとめを開けば、少ない操作でテンポよく1日の主要ニュースを抑えられるものにしたいとのご要望で、明確な設計書をいただきました。
以下が制作物になります。

1. ホーム画面Todayタブ内の各ストーリーズへの導線表示(アイコン)
2. 記事コンテンツの表紙(朝、昼、夜用の3画面)
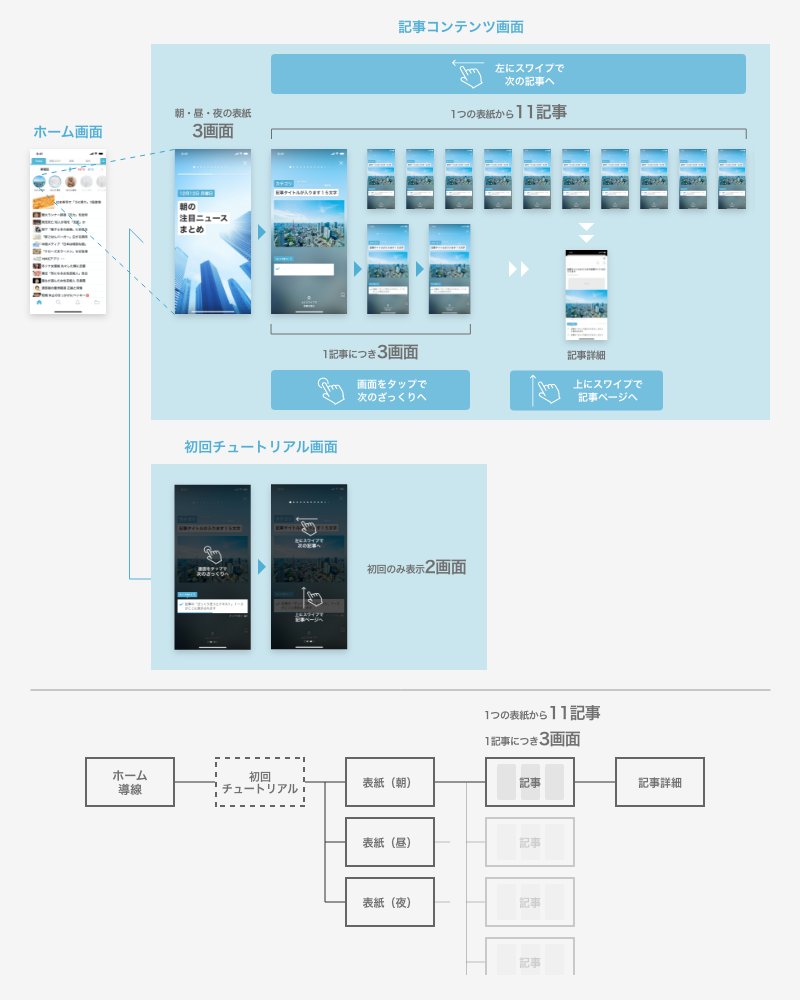
3. 記事コンテンツ画面
4. 初回起動時のチュートリアル
中でも「3. 記事コンテンツ画面」は、初めての触れるユーザーにも操作性がわかりやすいUIにするのが課題でした。
▼記事コンテンツ画面の操作

■タップ:1つの記事内にある「ざっくり言うと」が1→2→3と切り替わる
■左右スワイプ:次の記事へ(画面上部のドットが変わる)
コンテンツ画面は1記事あたり「ざっくり言うと」が3画面ある記事の集合体なので、
特にタップで「ざっくり言うと」が切り替わることをわかりやすくする必要がありました。

そこでまず、「ざっくり言うと」の要素の右下に常に「タップで次へ」と表記することにしました。
次に、「ざっくり言うと」のタイトルに1〜3のナンバリングをしました。
そして最後に、画面が切り替わることが伝わるプログレスバーを配置しました。
これにより「ざっくり言うと」が1から2へ、2から3へと何かしら次の画面へ切り替わることがわかります。
プログレスバーのデザインはAとBの2案ご提案し、Aが採用となり、リリースされました。

今回は事前に明確な要件定義をいただいており、制作期間は2週間で納品させていただきました。