
WORKS
2021/08
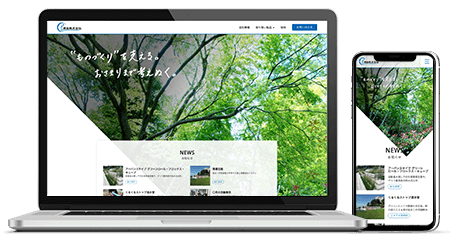
資材開発・販売会社 コーポレートサイト
Web

南出株式会社
制作領域:UI/UX|デザイン|フロントエンド|設計
南出株式会社様のコーポレートサイトを制作しました。
▼依頼内容
企業ホームページは既にありましたが、古い印象になってしまったのでリニューアルしたいというご要望をいただきました。旧ホームページでは多数の商品情報を画像やpdfで掲載していましたが、リニューアルを機に資材詳細ページを設け、CMSにてクライアント様側で運用されたいとのご希望でした。
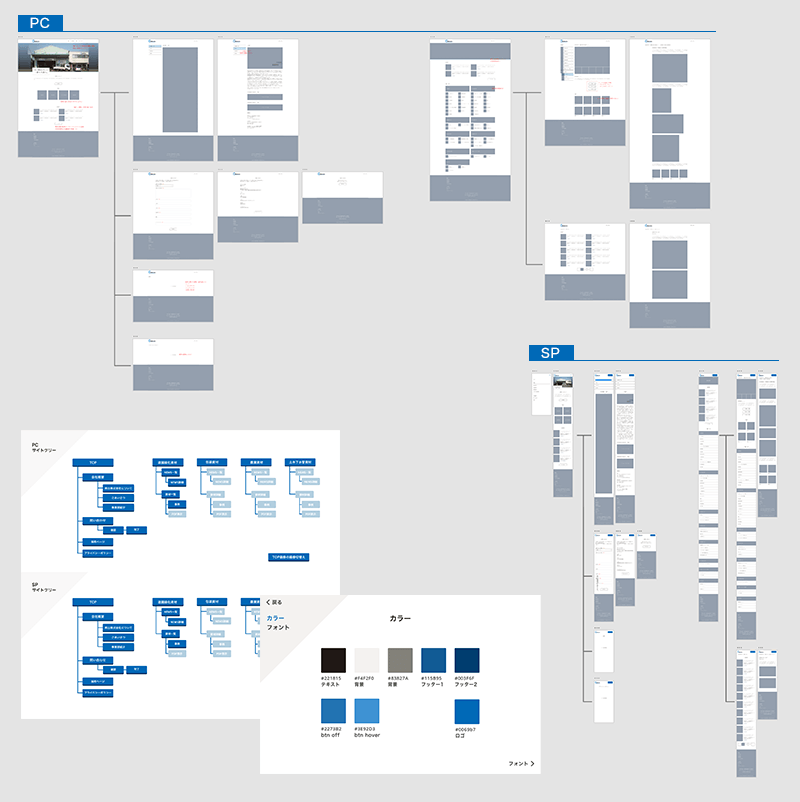
▼UI/UX検討・WF作成
ヒアリングをもとに、必須要件、サイトイメージをすり合わせながら、トンマナ検討・WF設計からデザイン、実装まで全て対応いたしました。
ドメインは一緒ですが、お取引様の業種により必要とする資材が異なる為、各資材のページに直接訪問されるケースがあるというお話から、各資材ページにも新着情報(NEWS)を掲載した構成となっています。
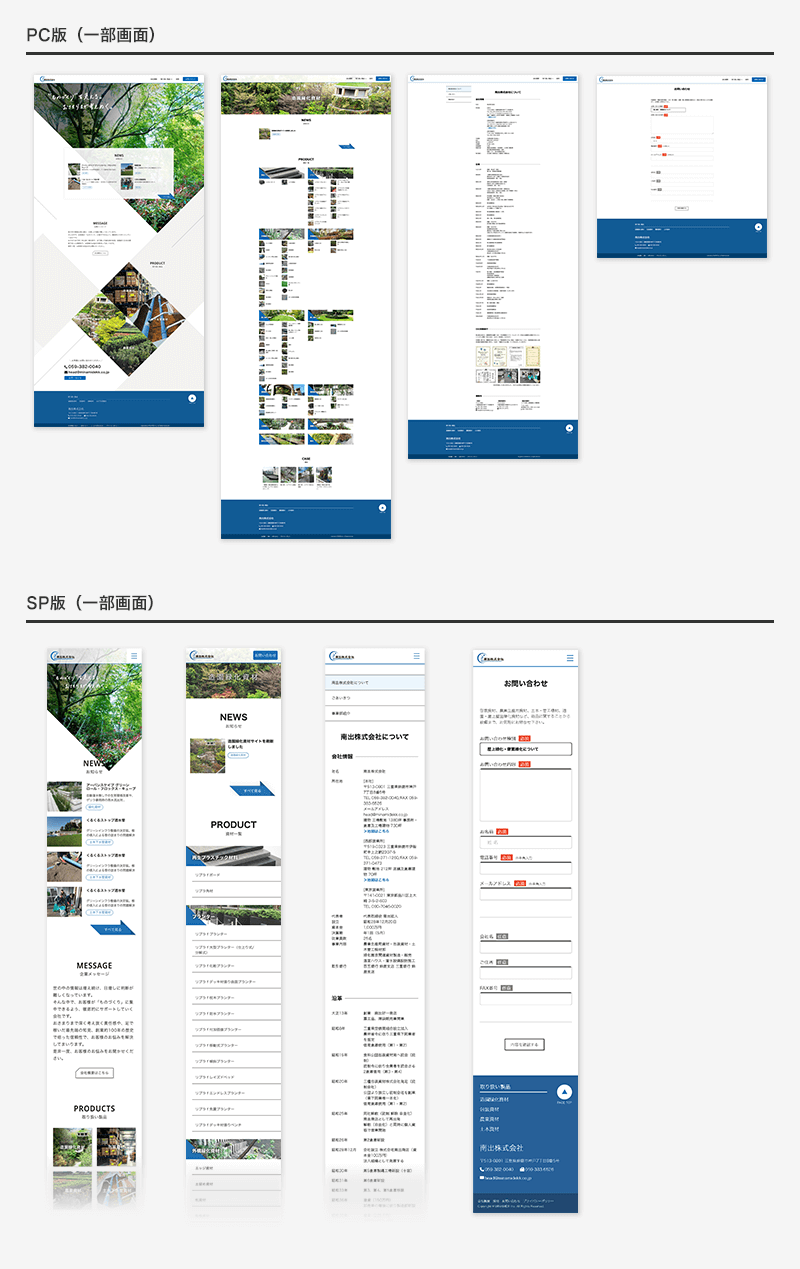
もちろんレスポンシブデザインで、スマートフォンにもシームレスに対応しております。

▼UIデザイン
クライアント様のご要望であった、
・できるだけシンプルな構成にする
・トップページから各資材(大カテゴリー4種)のページに推移するようにする
・資材商品の追加は頻繁に⾏うため、そこを前提としたレイアウトにする
という上記要件をもとにデザインに落とし込んでいきました。
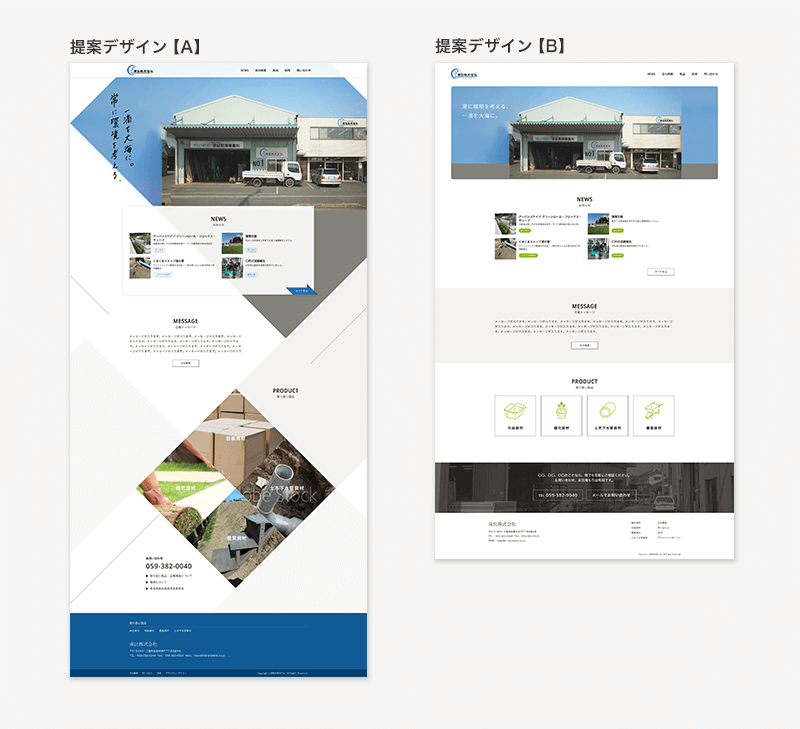
クライアントさまからデザインに関するキーワードをたくさんいただいた中から、TOPページのデザイン案を2案制作いたしました。
<デザインキーワード>
・すっきりシンプル ・明るい(白ベース) ・クリーンなイメージ ・青、緑※ブランドカラー ・マットな質感 ・歴史や伝統 ・質実剛健 ・硬すぎず、リラックスした雰囲気 ・オープン&ウェルカム ・ちょっとした可愛げ/アクセント ・エコ/グリーン/緑化モチーフ
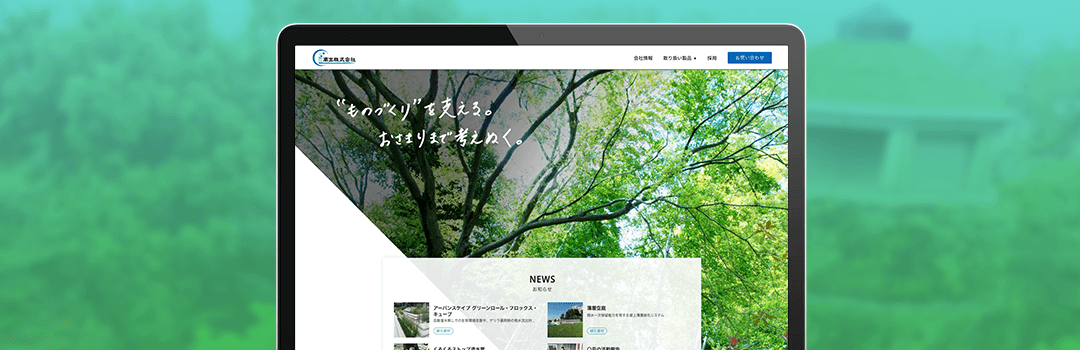
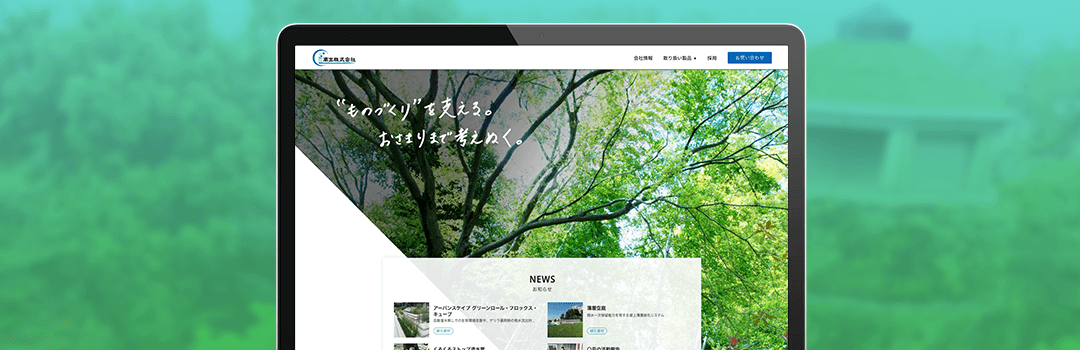
【A案】
・質実剛健
・エコ/グリーン/緑化モチーフ
商品開発もされているとのことで、前衛的なシャープさを加えたパターンとして、思い切って斜線上にレイアウトしたデザインを制作しました。
資材イメージにはアイコン等ではなく実際の資材写真を使用し、企業イメージを前面に出しました。
【B案】
・硬すぎず、リラックスした雰囲気
・オープン&ウェルカム
グリッドに沿ってきれいに整列させることで堅実性が土台になるようなレイアウトです。
資材ページの導線をアイコンでデフォルメ化することで固くなりすぎない、親しみやすさ、ウェルカム感というキーワードに近いデザイン案に仕上げました。
これらのご提案から【A案】のデザインで進行することが決まりました。

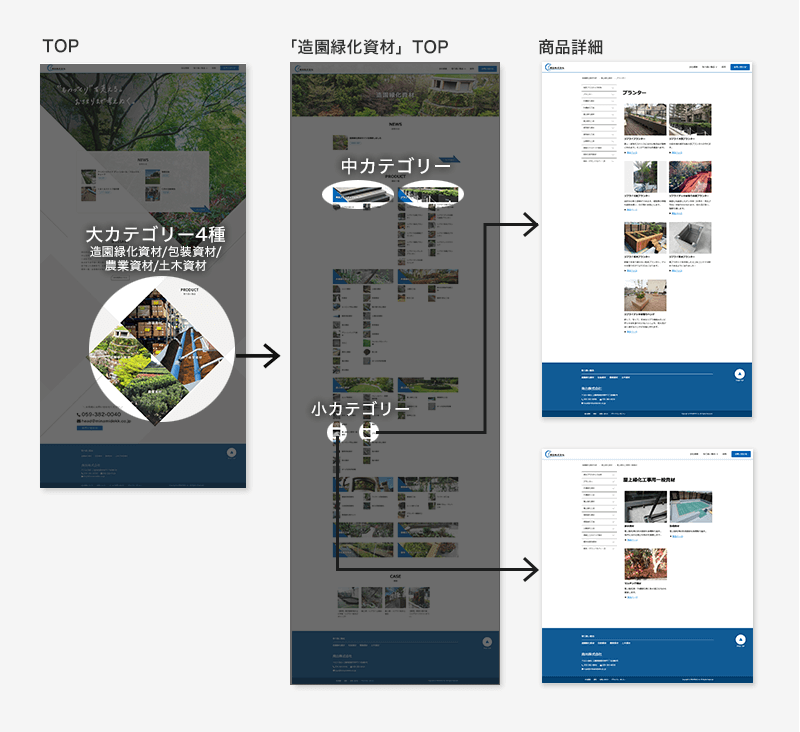
資材についてはTOPに4種の大カテゴリーを配置し、そこから下層へ遷移させる設計にいたしました。
親子関係である中カテゴリーと小カテゴリーを同じ階層に配置するレイアウト構成となっており、小カテゴリーの資材を押下すると資材詳細ページへと遷移します。
小カテゴリーには資材写真と資材名を表記することで数多い資材をわかりやすく区分け、配置しています。

▼完成デザイン

▼実装
商品である資材を自由に追加・変更できるようにWordPressで構築しています。
資材の種類や階層が多く複雑ではありましたが、ご要望を叶えるために計4層の資材カテゴリー・導入事例の階層構造を実現しました。運用イメージをすり合わせながら設計し、実装まで全て対応しております。
また、運用しやすい様に資材登録・更新用の簡易マニュアルも作成させていただきました。