
WORKS
2022/09
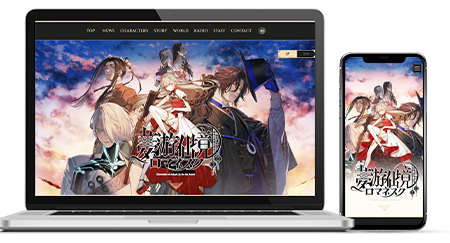
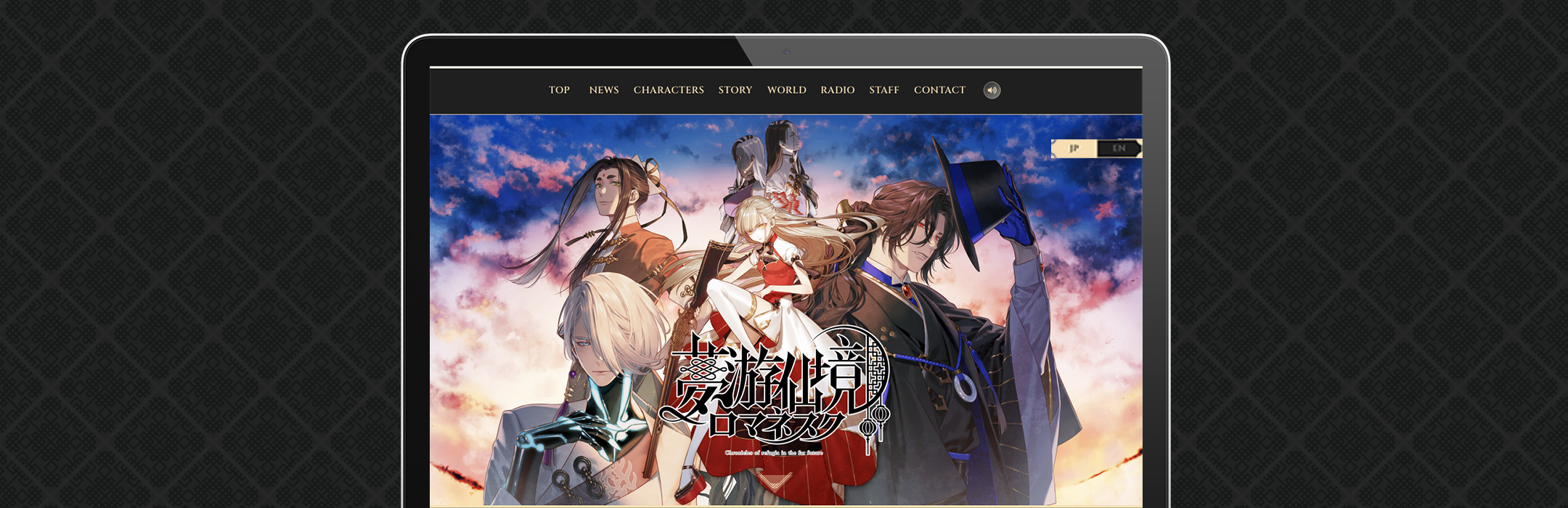
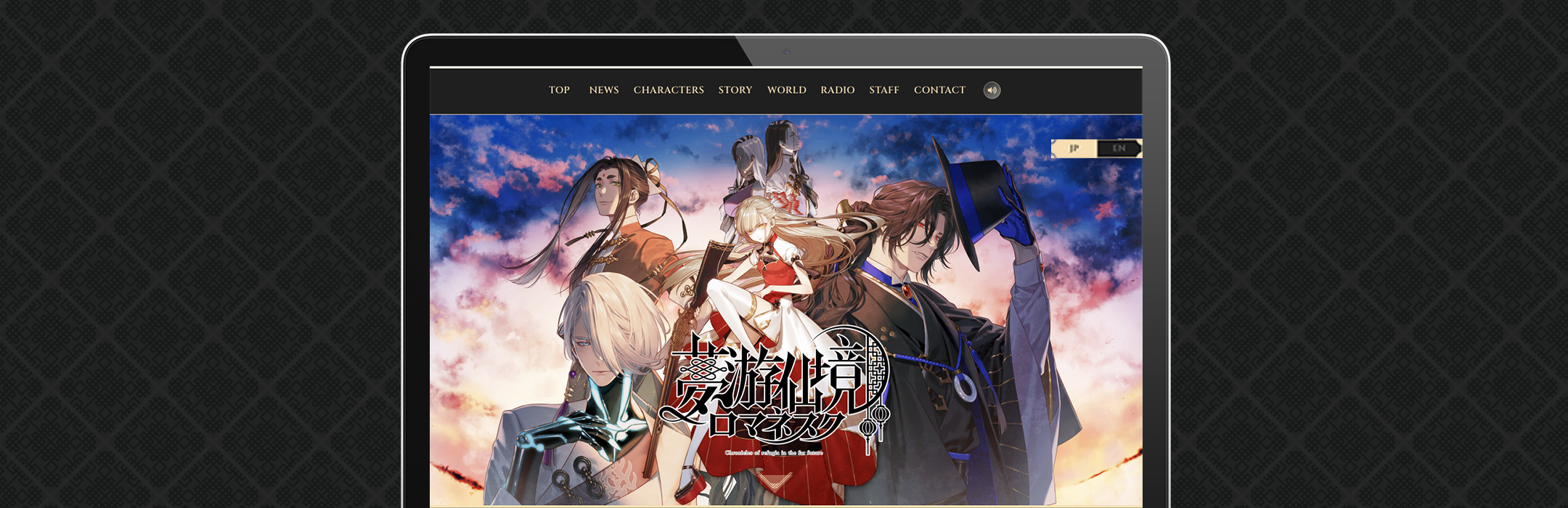
ゲーム「夢游仙境ロマネスク: Chronicles of Refugia」公式サイト
Web

ゲーム「夢游仙境ロマネスク: Chronicles of Refugia」公式サイト
制作領域:UI/UX|デザイン|フロントエンド|設計|
キュリオドライヴ株式会社様の新規コンテンツ「夢游仙境ロマネスク: Chronicles of Refugia」の公式サイトを制作いたしました。
▼依頼内容
Steamで販売する新規開発ゲーム「夢游仙境ロマネスク: Chronicles of Refugia」の公式サイト制作のご相談をHP経由でお問い合わせいただきました。
ゲーム内の世界観を表現したい為、細かいあしらいや動きの部分にこだわってほしいというご要望をいただきました。
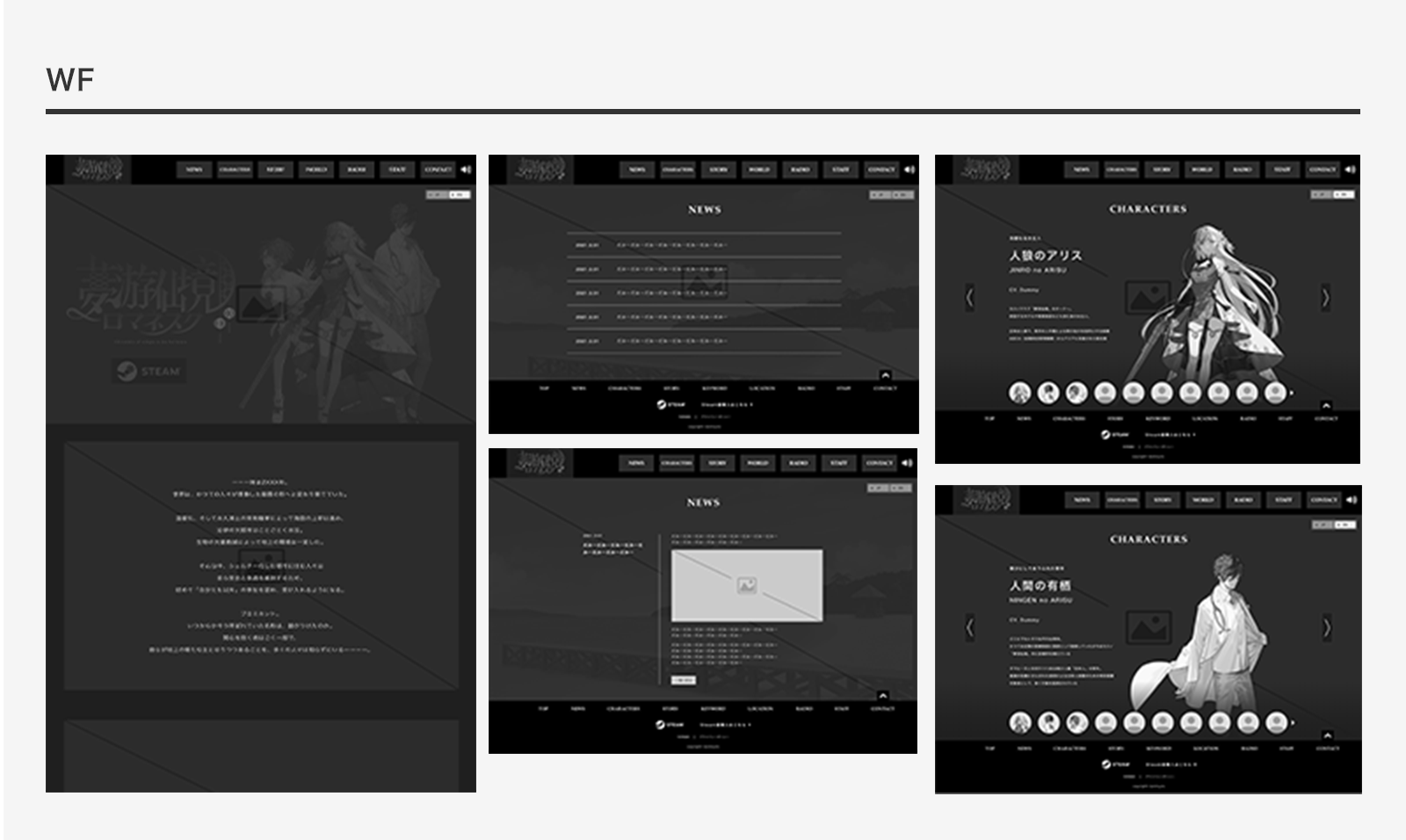
▼UX設計・ワイヤーフレーム
クライアント様からページ構成や参考サイトなどをご支給いただきましたので、そちらを元にWFを作成しました。
また、参考サイト以外にもテイストが近しく参考になりそうなゲーム・アニメ等の公式サイトを集め、他社の比較検討を行いました。
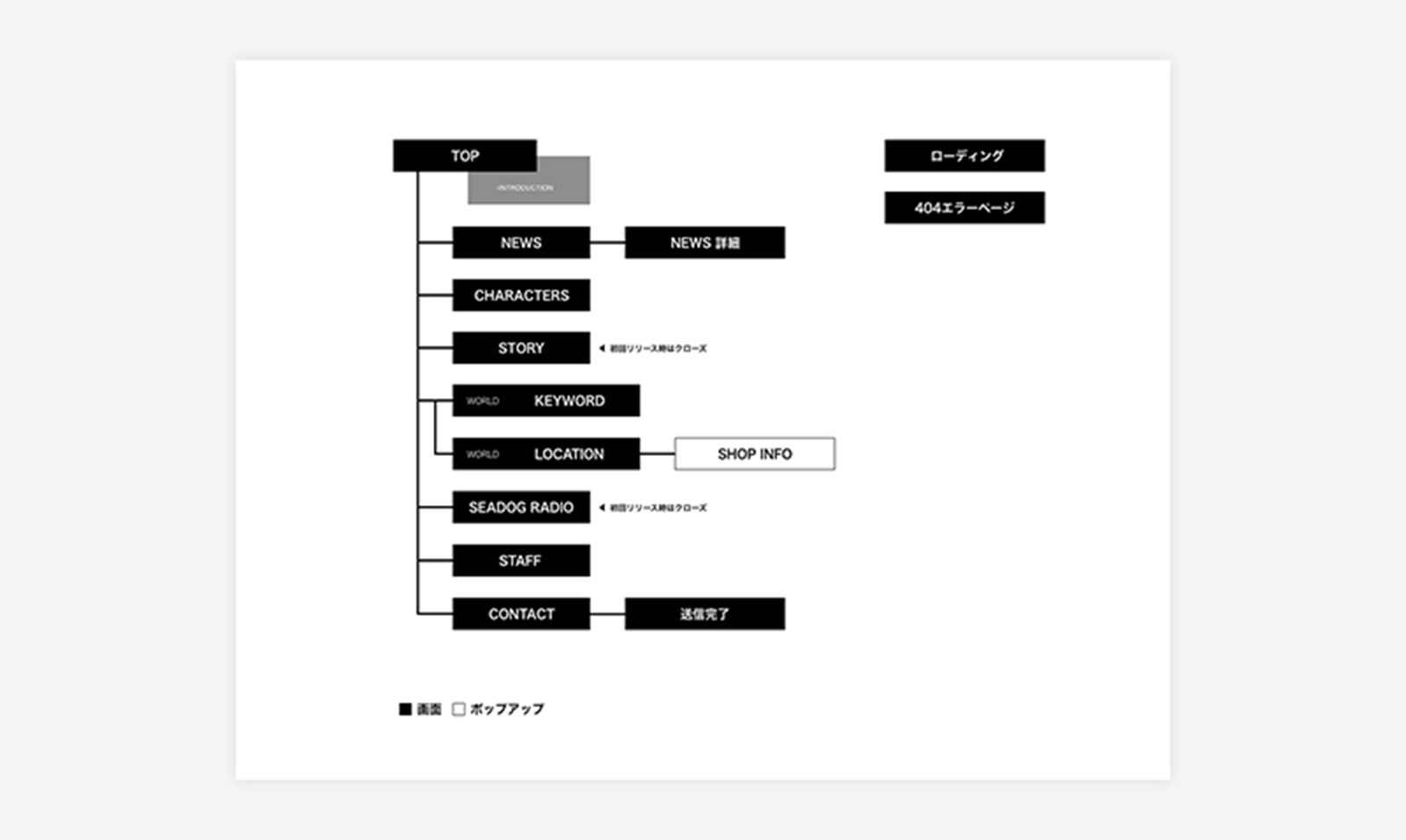
WFはレイアウト構成を中心に確認いただきたい為、あえて色は載せず、白黒で作成しご確認いただきました。また、画面数の多いサイトなので、全体像が把握できるよう画面遷移図も作成しました。


▼UI/デザイン
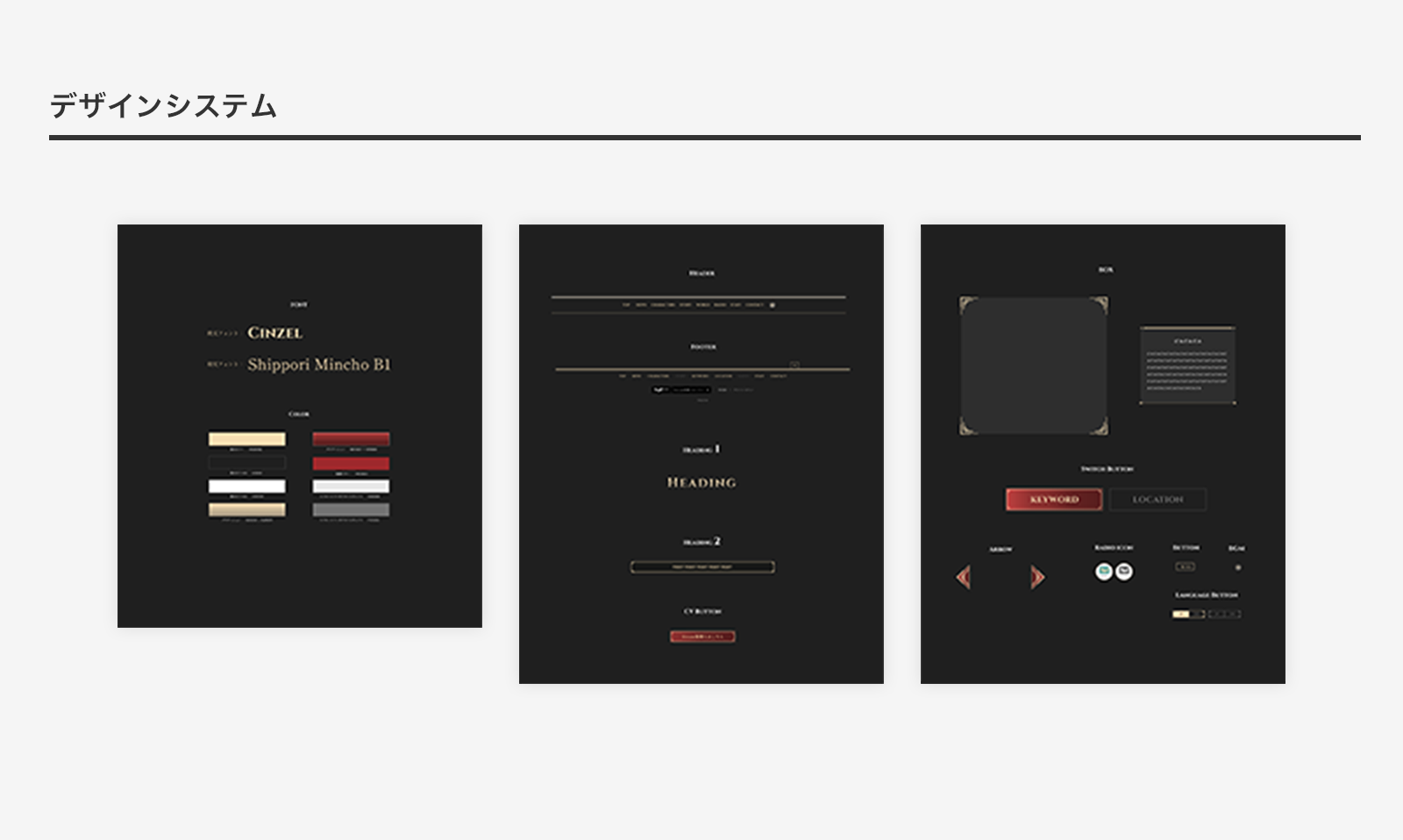
ゲームの開発も同時に進んでいた為、トンマナを決めるところからヒアリングをさせていただきました。
ベースカラーとしては黒(サブ的なページは白)で全体イメージは「退廃した世界」ということでしたので、そちらと参考サイトなどを見ながらトンマナを作成したのですが、参考サイトのデザインとキャラクターのコスチュームデザインでは若干方向性が異なる為、あしらいやパーツなどは主にキャラクターや背景イラストを参考に作成しました。

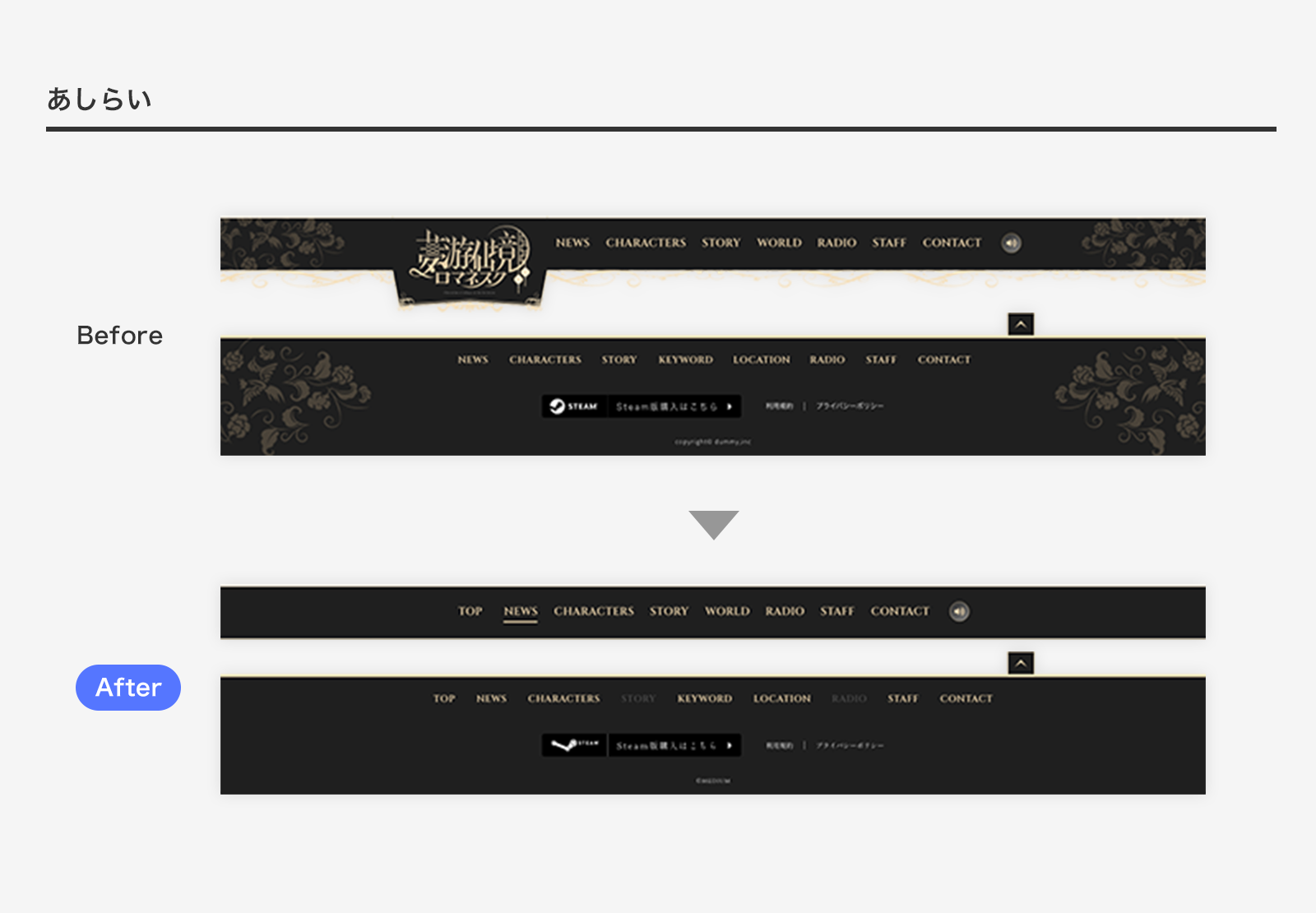
あしらいについては、キャラクターの衣装などを参考に植物のあしらいを入れたのですが、コンテンツに求めるイメージとは少し違うとフィードバックをいただきシンプルなデザインに修正した場面などもありました。

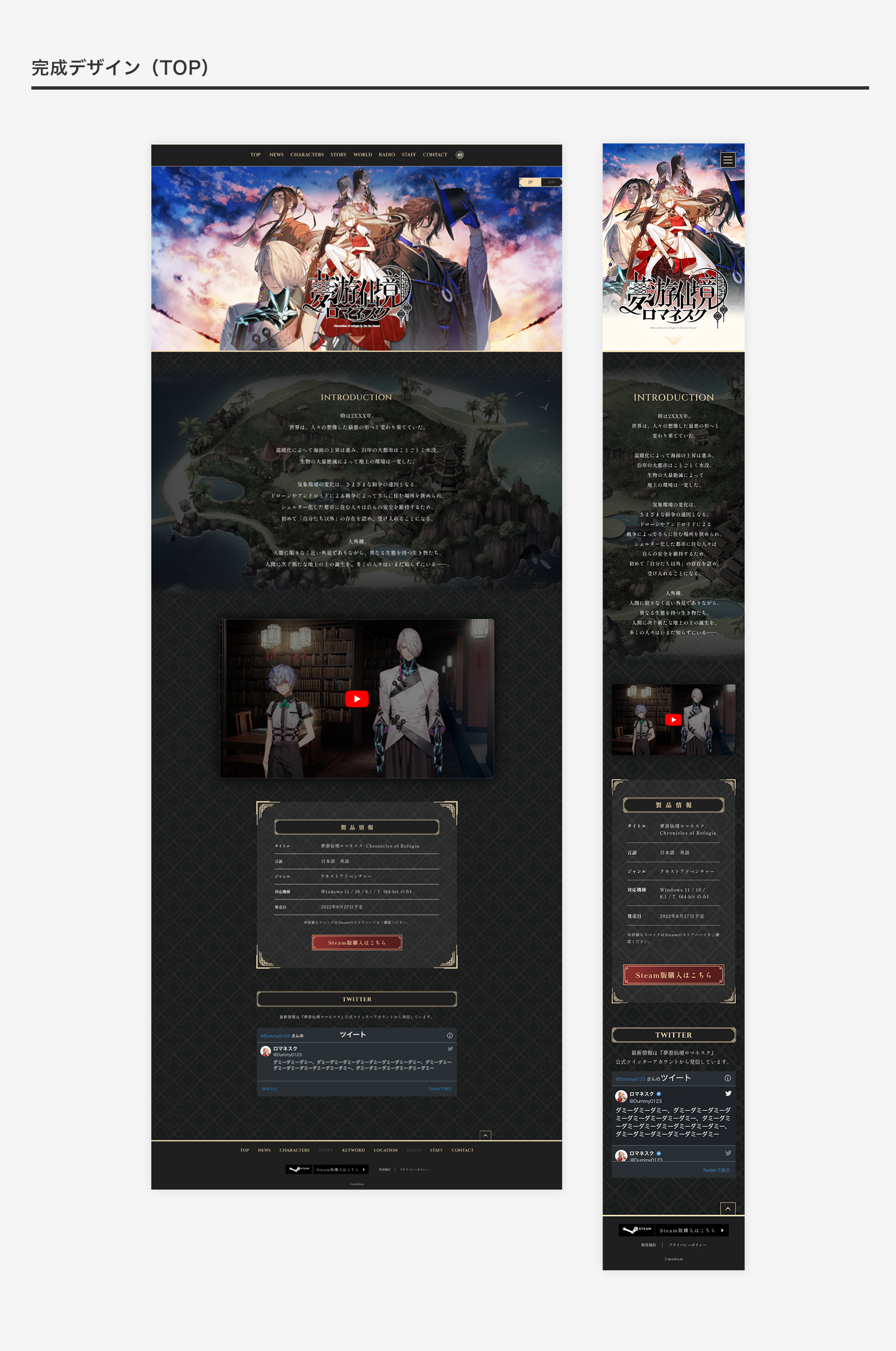
全体的なデザインについては、ゲームに使用されるキャラクターや背景のイラストがとても魅力的でクオリティーが高かったので、イラストをメインに魅せるようなデザインにしました。

FVはゲームにも使用されているキービジュアルを書き下ろしていただいたのでFV全体に配置しました。また、クライアント様から動きをつけたいと要望をいただいたので2パターンのサンプル動画を提案し選んでいただきました。

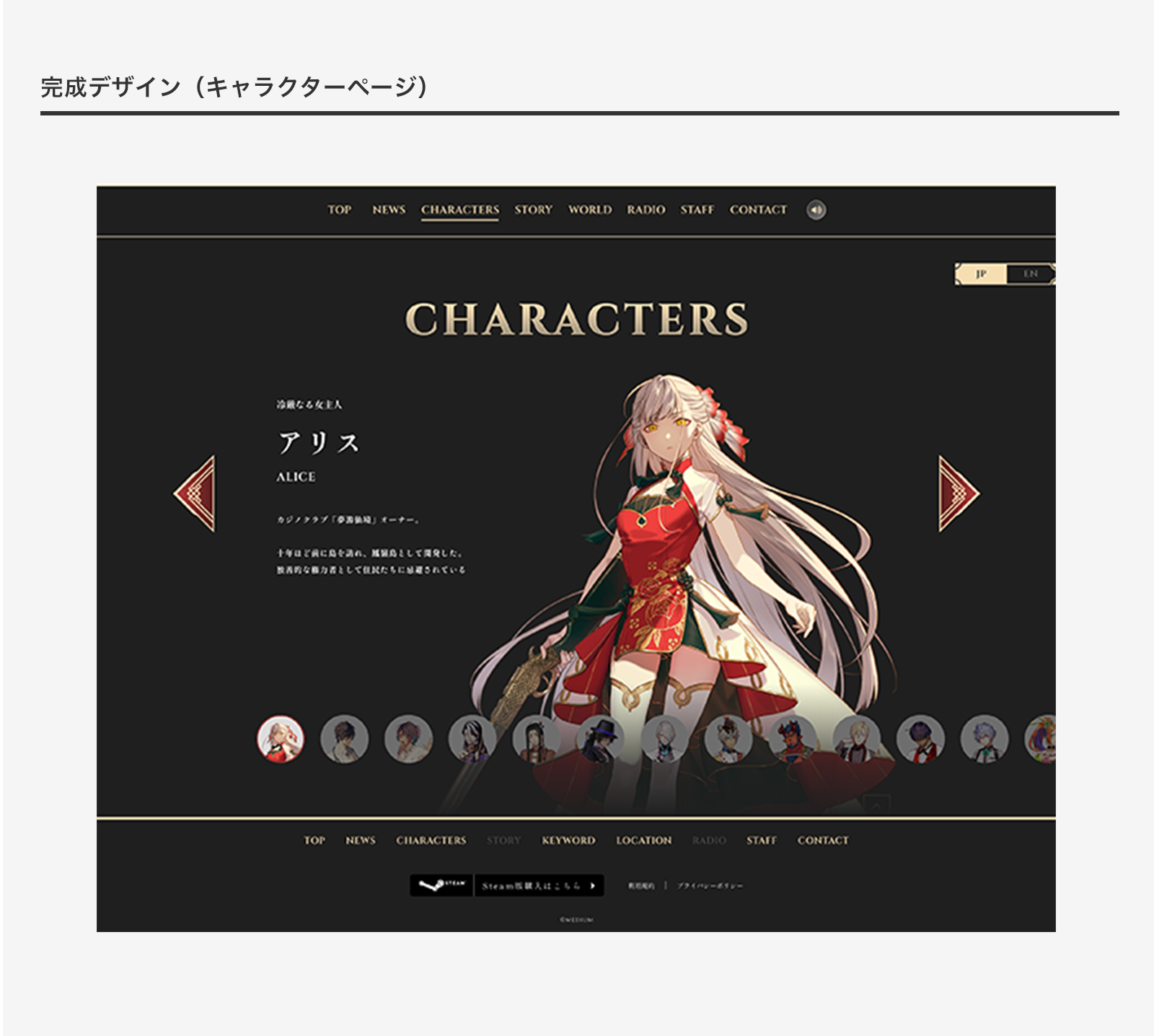
キャラクターページについては、キャラクターが一番目立つよう大きく右側に配置し、情報は左側に配置しました。
また、キャラクター一覧はスライド式に閲覧できる仕様としました。そのパーツを上部に置くと表示中のキャラクターが下にズレてしまう為、画面下部に設置をしました。

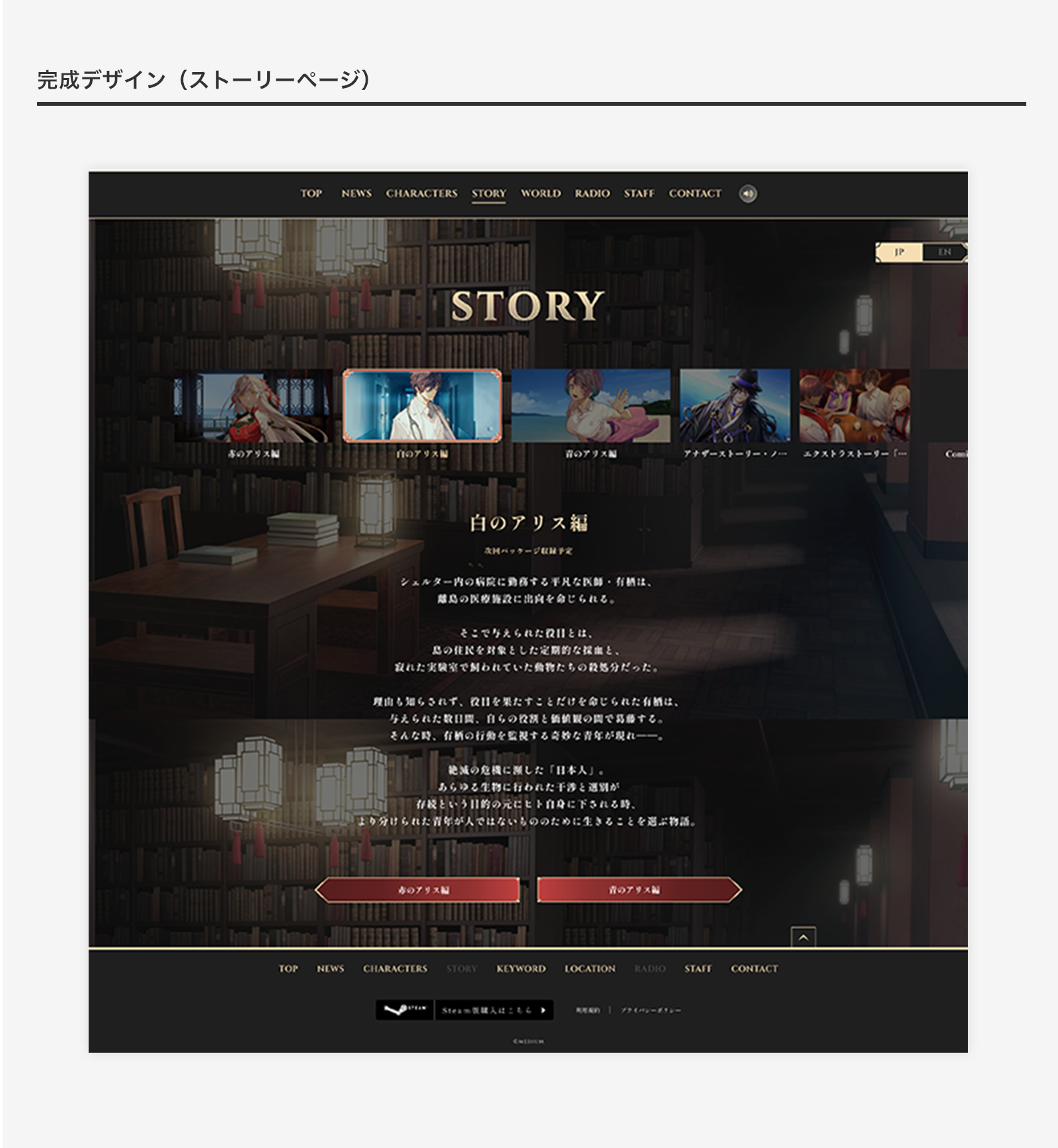
ストーリーページは文字文字しくならないよう、上部に一覧を設置し、興味をひくようサムネイルを大きくしました。また、一覧を上部に置くことでストーリーがいくつ存在するかが分かるようにしております。

▼実装
メインビジュアルの動きについてはLottieというツールを使用し実装しました。
Lottieは、AfterEffectで作ったアニメーションをjson形式に書き出すツールで、動画埋め込みと違って軽量で実装者の負担も軽い特徴があります。(参考サイト:https://techblog.raccoon.ne.jp/archives/1575508778.html)
TOPページに関しては上記のような動きや画像などの要素が多く、さらに画質も綺麗に保つ為、画像サイズも大きめとなっているので、読み込み時間が長くなってしまうことが課題でした。そこでローディング画面を挟んでデータを読み込みきってからページを表示するような仕様にし、ユーザーのストレスを軽減するよう試みました。ローディング画面はafter effectでGifアニメーションを作成し実装しております。

FVでは、スクロールを促すよう三角のあしらいを下部に設置しました。こちらはCSSで上下に動くよう実装しております。

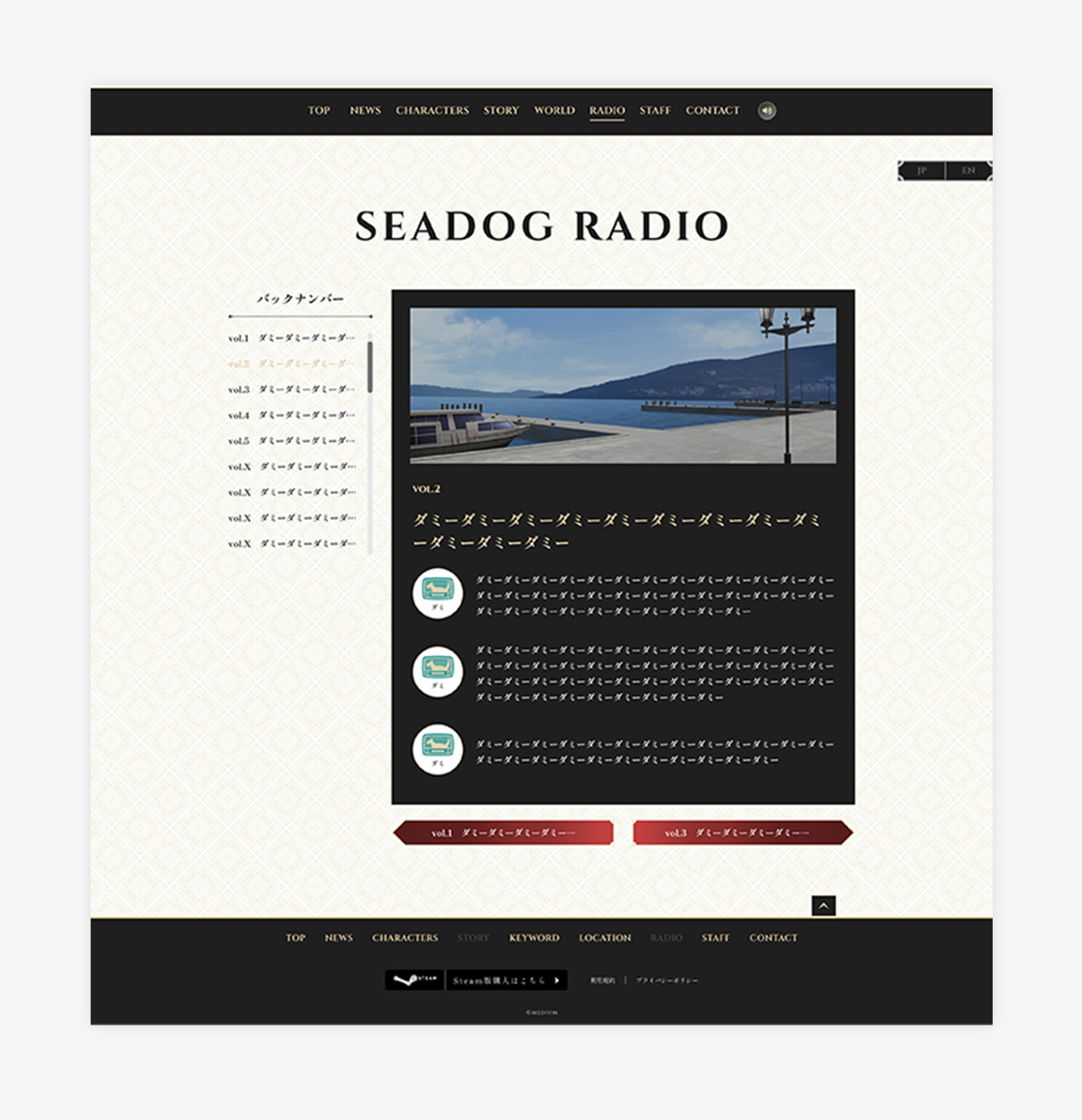
NEWS、RADIO、CONTACTページに関しては、WordPressで構築しました。その他、利用規約も後からクライアント様の方で変更できるようCMS化をしております。特にRADIOページはデザインにこだわった為、WordPressのカスタマイズに力をいれております。※RADIOページは後日公開予定です。

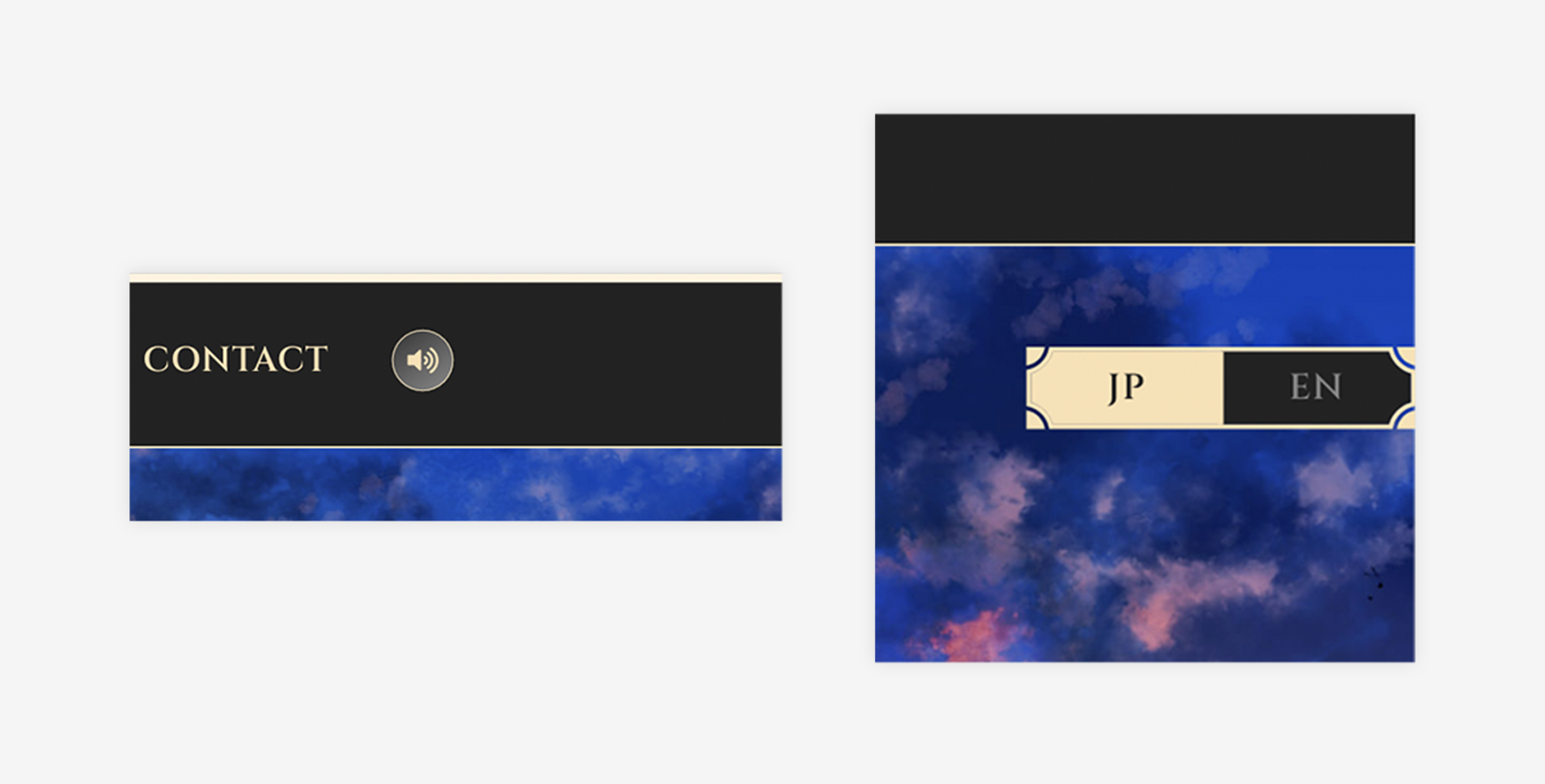
今回、一部のページは英語対応も行いました。全ページではないので別サイトにするのは難しく、英語対応ページはページ内のボタンで切り替えるような形式にしております。

また、本件ではBGMにも対応しまして、ナビゲーション内にBGMボタンを設置しております。こちらはデフォルトではOFFになるような仕様としております。