WORKS
2022/11
一般社団法人 情報掲載サイト リニューアル
Web

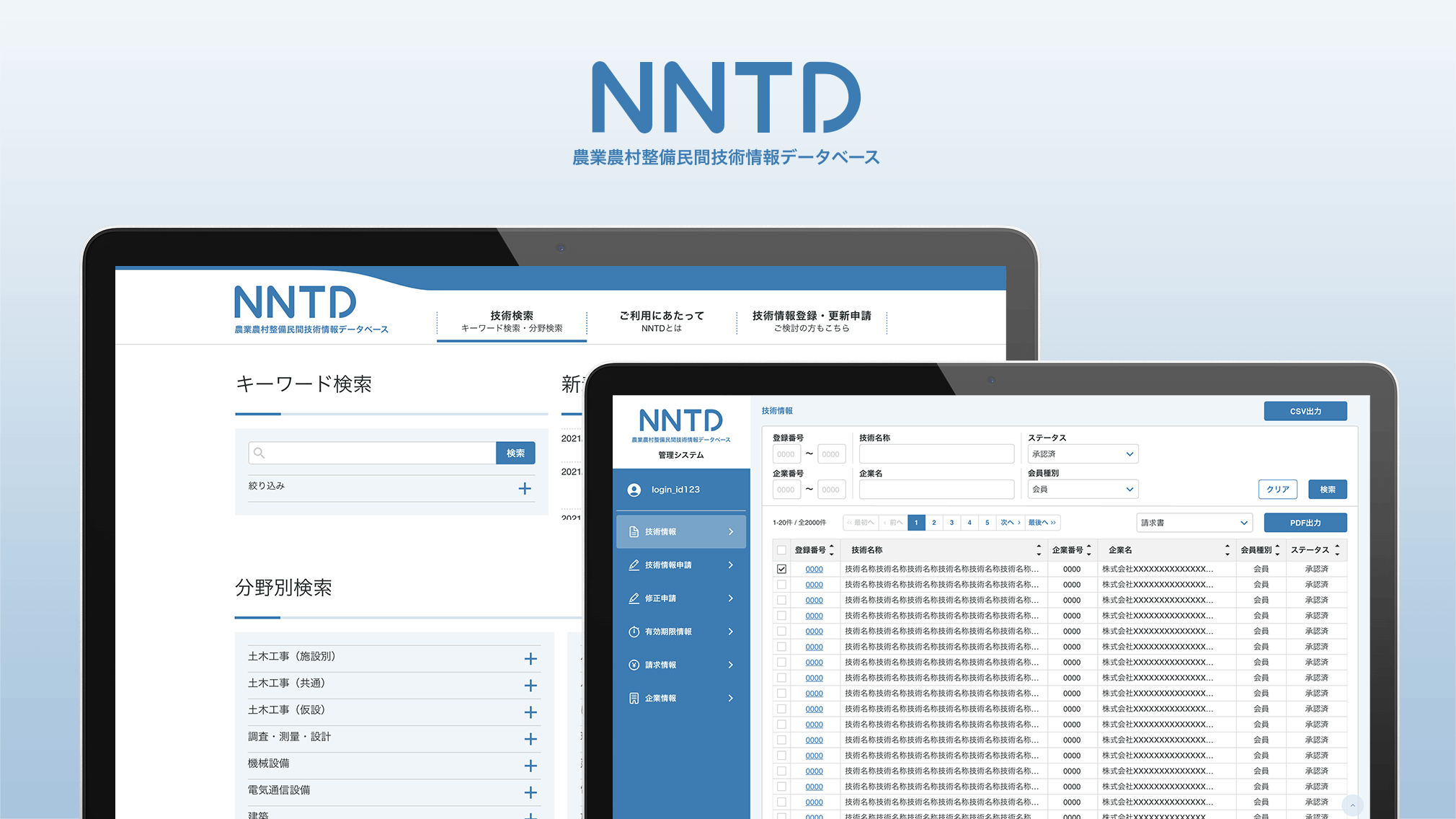
一般社団法人 農業農村整備情報総合センター
制作領域:UI/UX|デザイン
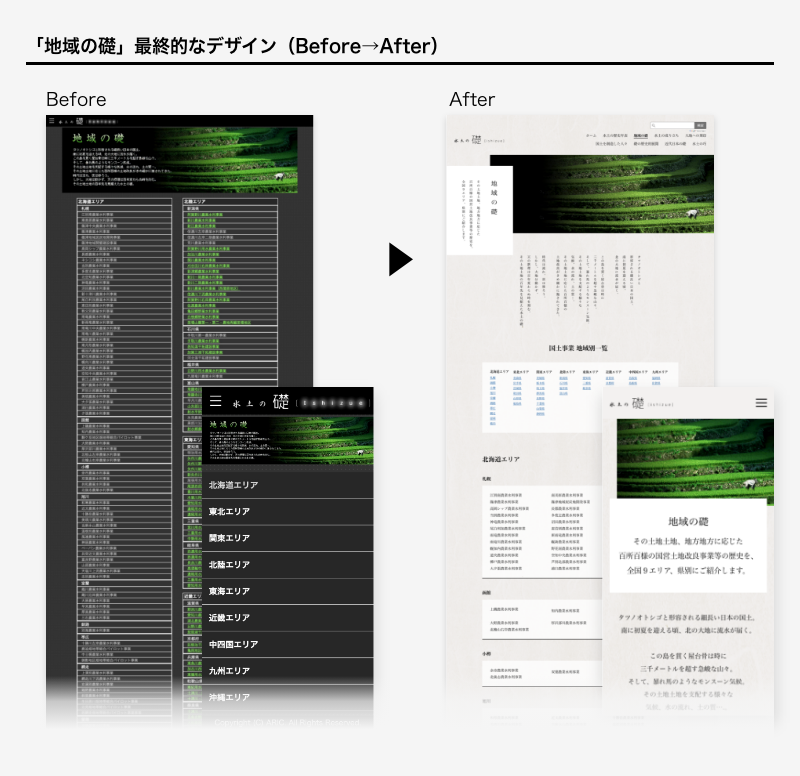
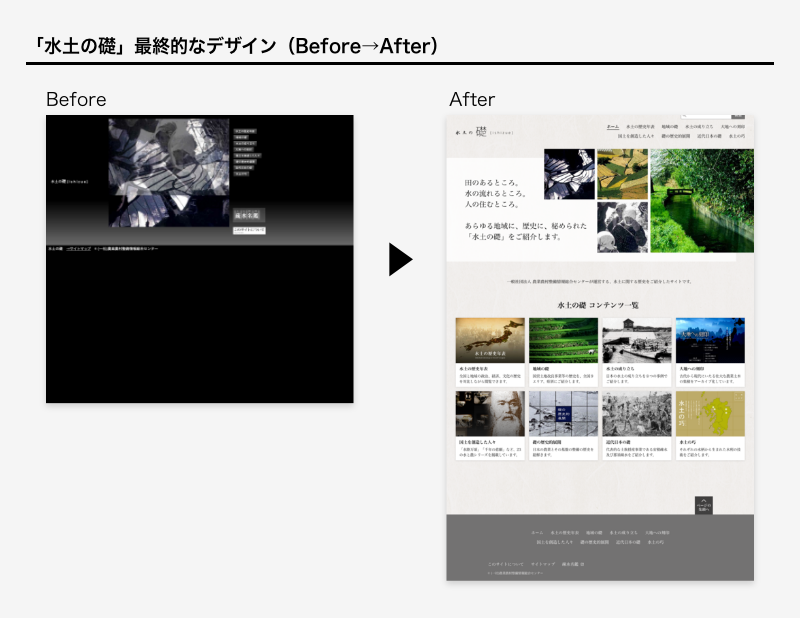
一般社団法人 農業農村整備情報総合センター 様の、事業や歴史を紹介するサイト「水土の礎」のTOPページと、下層の事業一覧ページ「地域の礎」のリニューアルデザインを作成いたしました。
▼依頼内容
「水土の礎」のTOPページと、下層の事業一覧ページ「地域の礎」に関して、「さっぱり・美しく」といったデザイン方針で、リニューアルのご依頼を受けました。
かなり以前に作成された同サイトは、黒が基調で、落ち着きのあるものでした。
しかし、デザインは少し古さを感じるものであり、クライアント様が目指されていたデザインの方針である「さっぱり・美しく」とは異なるものとなっていました。
また、印象的ではあるものの、どのようなサイトなのか少し分かりづらいTOPページとなっていました。
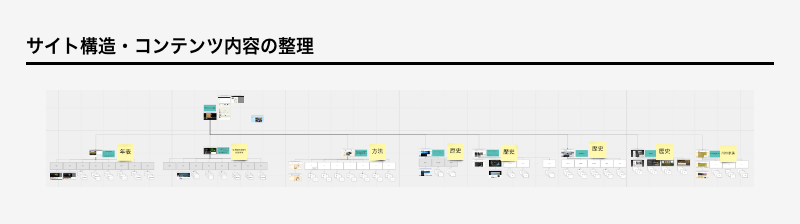
私たちは、まず、サイトの下層ページを洗い出し、実際にコンテンツを読み、「このサイトがどのようなサイトなのか」「訪れた方は何を知りたいのか」を、知る・理解するところからはじめました。
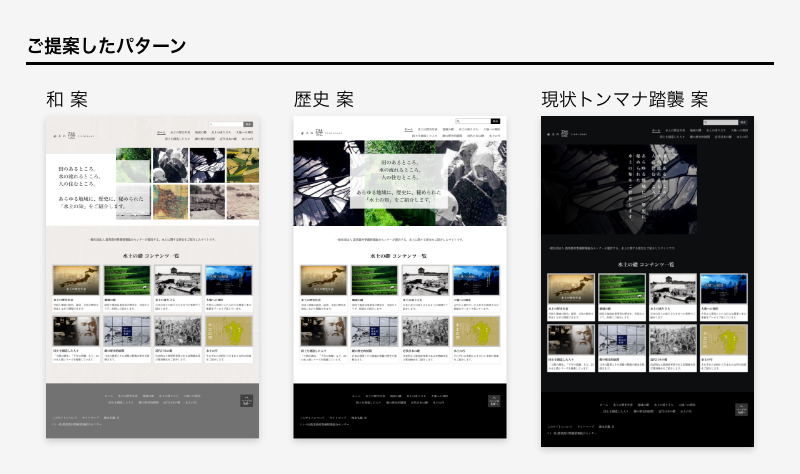
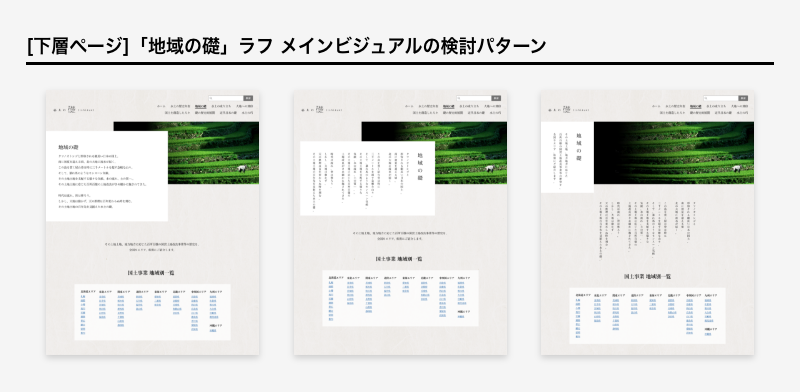
次に、クライアント様が目指されている「さっぱり・美しく」のイメージを明確にするため、TOPページのメインビジュアルを3パターンご提案させていただきました。

▼データ分析〜方針検討
「さっぱり・美しく」をテーマに、3つの案をご提案しました。
・和 案 ー 和紙のような質感や、ベージュの優しい色合いで、日本らしさを表現した案です。
・歴史 案 ー 白と黒を基調とした、シンプルで写真が際立つ、水土の歴史がより引き立つ案です。
・現状トンマナ踏襲 案 ー 現在のサイトのデザインを引き継ぎ、厳粛で、歴史の重みを感じさせる案です。

クライアント様には「和案」を採用いただき、こちらをベースにブラッシュアップと、下層の事業一覧ページ「地域の礎」のデザインをすすめました。
▼デザイン・コンテンツの詳細
「水土の礎」サイトは、8つのコンテンツから成り立っています。
その中には、歴史コンテンツもあれば、データベースの意味合いを持つものもあります。
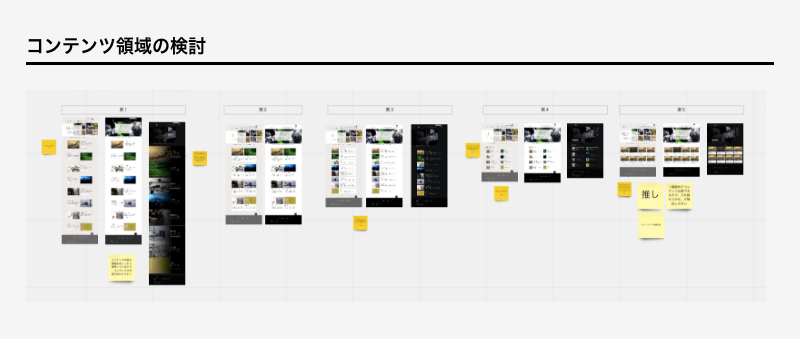
そのため、初めて訪れた方にもコンテンツ内容をご理解いただきやすく、かつ、頻繁に利用される方も使いやすい、コンテンツの配置がよいのではないかと考えました。
結果、コンテンツにたどり着くまでのスクロールする距離はなるべく短く、かつ、各コンテンツの内容が分かるようなデザインを目指しました。
具体的には、各コンテンツへの導線に画像と端的な説明文を記載し、その上で、1スクロールですべてのコンテンツに到達できるようにしました。

▼UIデザイン
メインビジュアルをブラッシュアップする中で、利用させていただく画像の解像度に少し不安がありました。
この問題を解決し、かつ、様々な水土にまつわる歴史のご紹介をされていることをお伝えできるようにするため、メインビジュアルに、コンテンツ内の様々な画像を入れさせていただくことにしました。

最終的に、歴史を感じるモノクロのお写真と、季節を感じる自然のお写真を利用させていただきました。

コンテンツの1つ、「地域の礎」は、国営事業を都道府県別に一覧でご紹介しているページです。
デザイン性を保ちつつ、データベースとして活用しやすいデザインを目指しました。
もともとのメインビジュアルには、とても素敵な文章がメインビジュアルに掲載されていたので、訪れてくださった方に読んでいただけるようデザインいたしました。
しっかりと読んでいただき、その深みを感じてもらえるよう、レイアウトを数パターン検討いたしました。

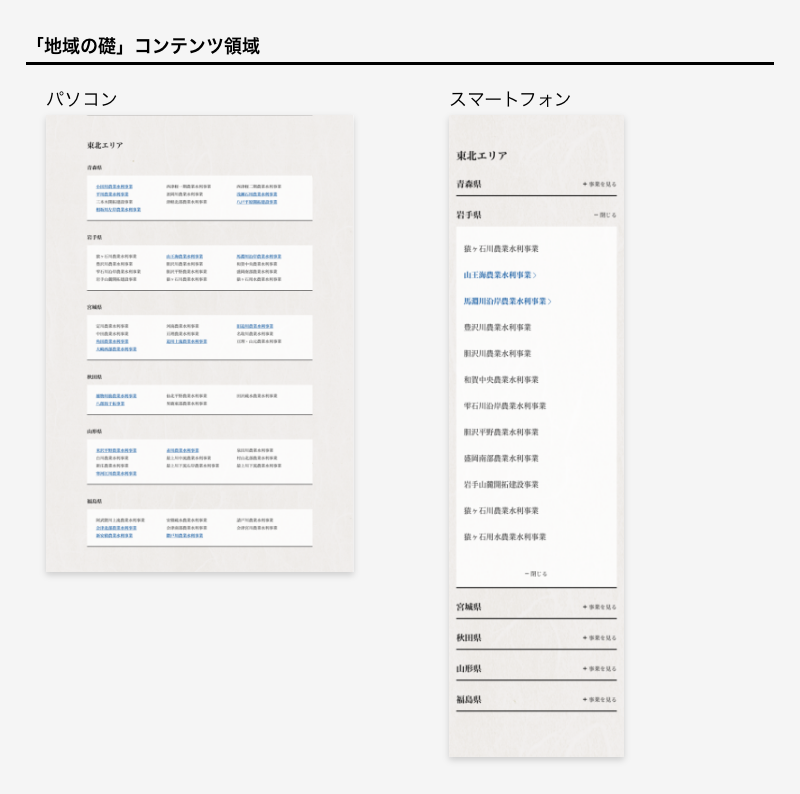
また、「地域の礎」は、各国営事業紹介ページへのリンクが設置されており、インデックスとしての機能も持っています。
このインデックスとしての機能が果たせるよう、都道府県の一覧にジャンプするリンク一覧を入れることにしました。
パソコン用のデザインでは、ジャンプ先の都道府県ごとの事業一覧リンクはリスト表示をそのまま掲載しました。しかし、スマートフォン用のデザインでは、小さい画面の中での探索性向上のため、各都道府県ごとの事業リストはアコーディオンUIで閉じるようにいたしました。

各UIは、頻繁にウェブサイトを利用されない方にも使いやすいようなUIを意識しております。
たとえば、事業一覧を閲覧するためのアコーディオンUIの開くボタンには「+(プラスアイコン)事業をみる」、ページの上部に戻るボタンには「ページの先頭へ」、といったラベルをつけたり、リンクテキストカラーは、あえて一般的なブルーとしたりしました。