
WORKS
2022/05
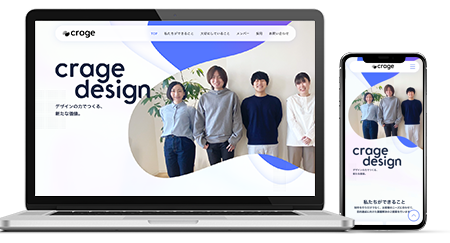
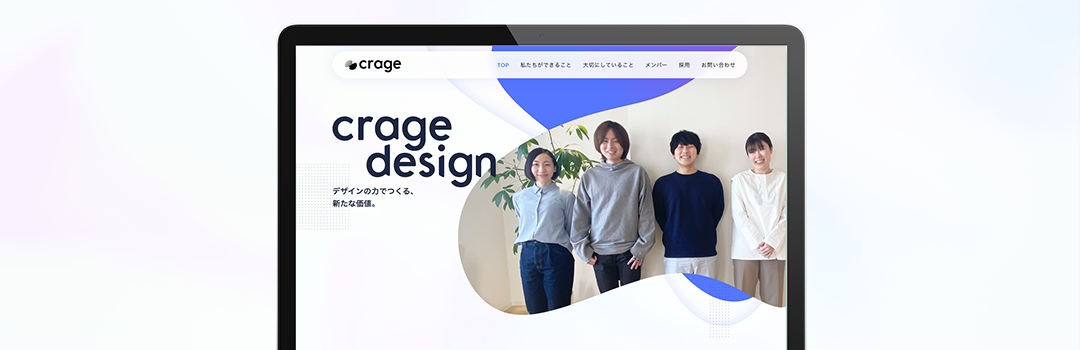
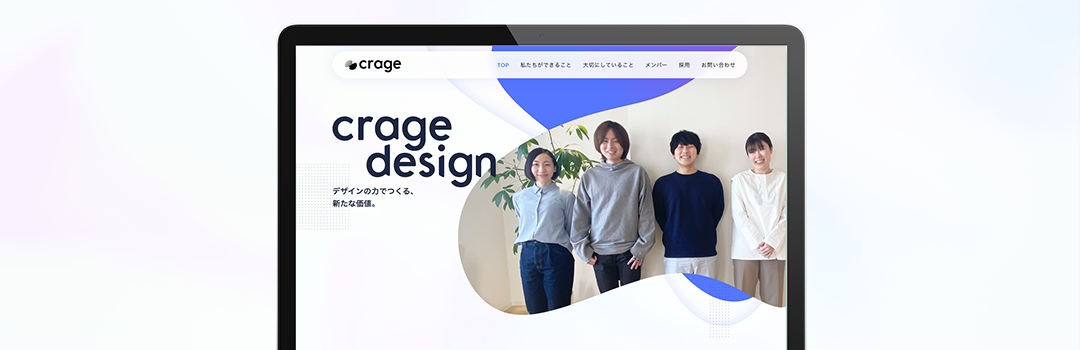
デザインチーム プロモーションページ制作
Web

自社サービス
制作領域:企画 |設計 | UI/UX|デザイン|フロントエンド
デザインチームは様々な経歴を持ち、経験、得意領域がそれぞれ異なるメンバーで構成されています。
これまで、crageの一員としてcrageの理念を元に日々の業務に取り組んでいましたが、デザインという分野、チームとしての強みや理念をもち、デザインという切り口でcrageをアピールしていきたいという思いから、チームページ公開を目指して、2021年10月プロジェクトを発足しました。
▼検討
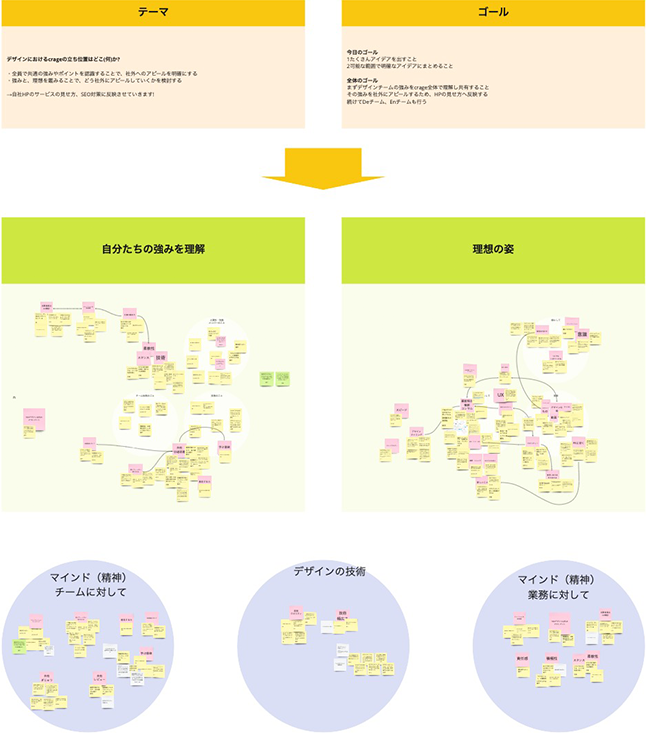
まずは、チームとしての理念を決める為、ワークショップのような形で定期的に議論の場を設け「自分たちの強み」「理想のチーム像」を繰り返し会話しました。
あるべき姿をメンバー全員で認識し、これらをチーム理念として文章化しました。

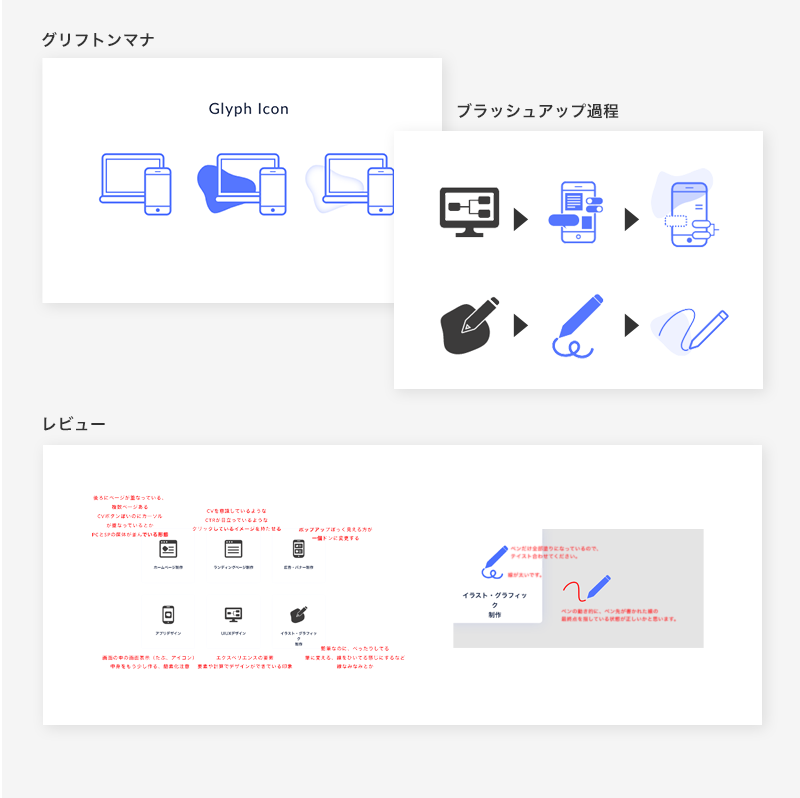
▼設計/デザイン
設計段階においては、チームページの目的に立ち返ることもしばしば。
構成の見直しを何度か繰り返し形にしていきました。
チームの理念や思いだけではなく、制作の流れや関わり方など事例を追加することで、ご依頼後のイメージが湧くような構成にしました。

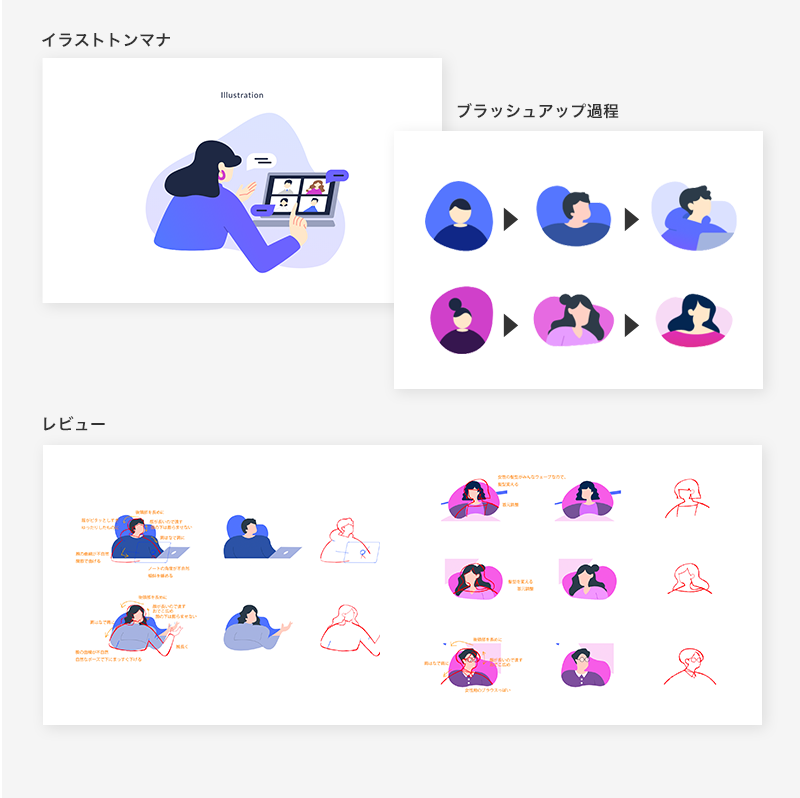
デザインは、自社HPや実績など、比較的直線的なデザインが多いこともあり、遊び心や柔軟性、制作の幅を感じられるようなデザインにしたいと考え、流体シェイプを用いたデザインに挑戦しました。


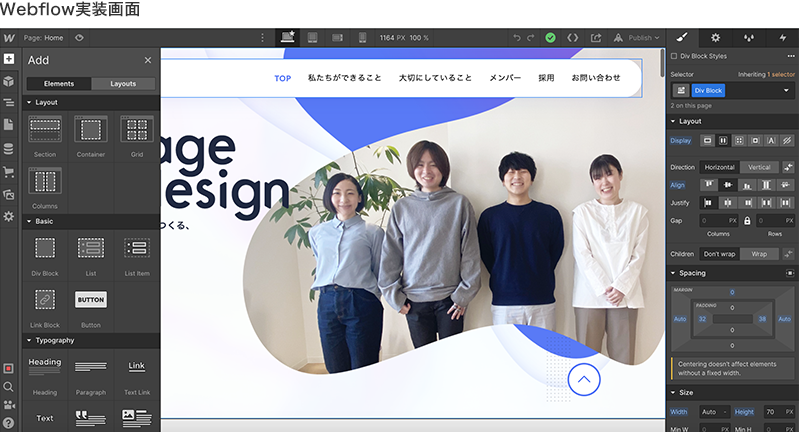
▼実装/検品
crage初の試みとして、Webflowというノーコードツールでの実装に挑戦しました。
日本語対応していないツールだったこともあり、学習コストも高いものですが、コーディング知識豊富なメンバーを中心に、エンジニアチームからもサポートしてもらいながら実装しました。
特に、今回は流体シェイプにテキストを乗せたり、レイヤーの重なりが複雑であったりと、レスポンシブの対応には多くの工夫が必要で、頑張った点です。

Webflowは、ソースコードを書き出して使います。
最終的に自社の環境にテストアップして検品後、本番公開しました。
以下よりデザインチームページをご覧いただけます。
少しでもご興味がございましたら、お気軽にお問い合わせください。