
WORKS
2021/07
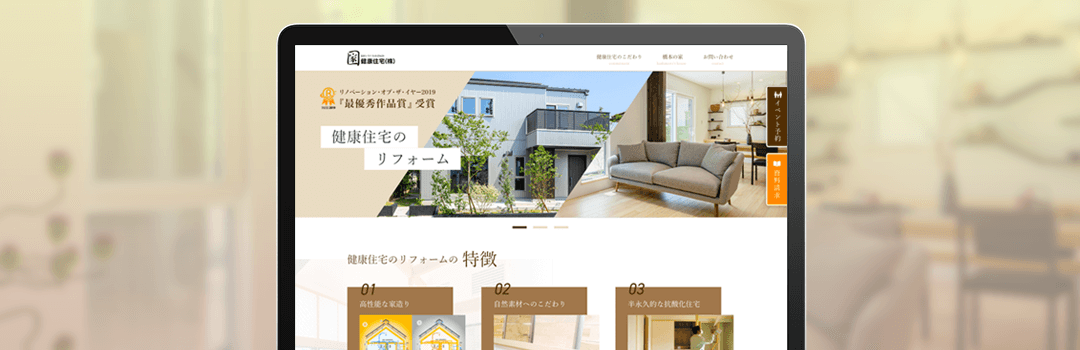
住宅会社 新事業用の特設ページ
Web

健康住宅株式会社
制作領域:UI/UX|デザイン|フロントエンド|
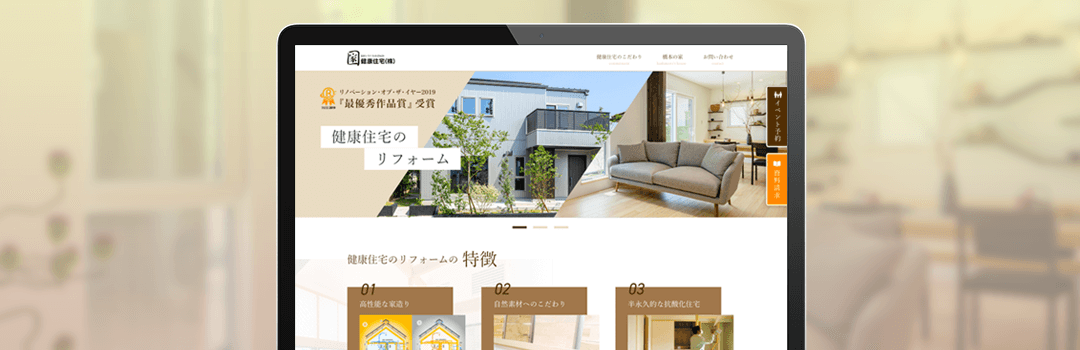
健康住宅株式会社様のリフォーム事業ページを制作しました。
▼依頼内容
新規で始めたリフォーム事業を推すための専用ページを作りたいというご要望をいただきました。
既存事業をメインとした企業HPは既にお持ちだったので、今回はその配下に入る特設ページという形で制作することをご提案しました。
▼UIUX設計
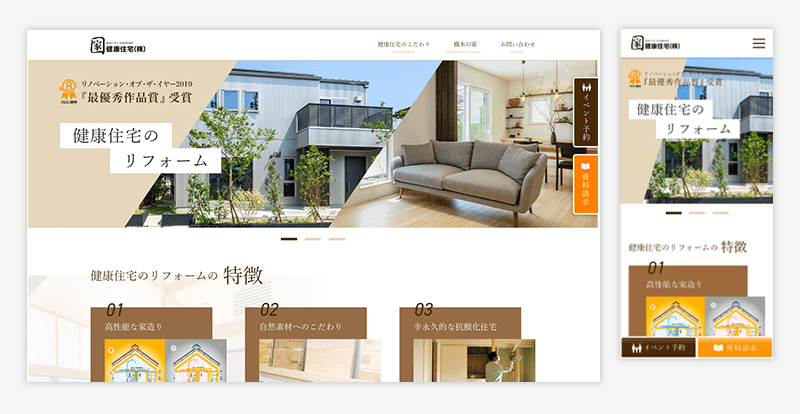
リフォーム事業のLPということで機能やデザインに関した説明を読み進めやすい様にアクションを施した設計をいたしました。また、「イベントの予約」や「資料請求」による顧客獲得を狙うため、ページ横部分にスクロール追従するボタンを設置しお問い合わせの入力フォームに到達しやすいように工夫いたしました。
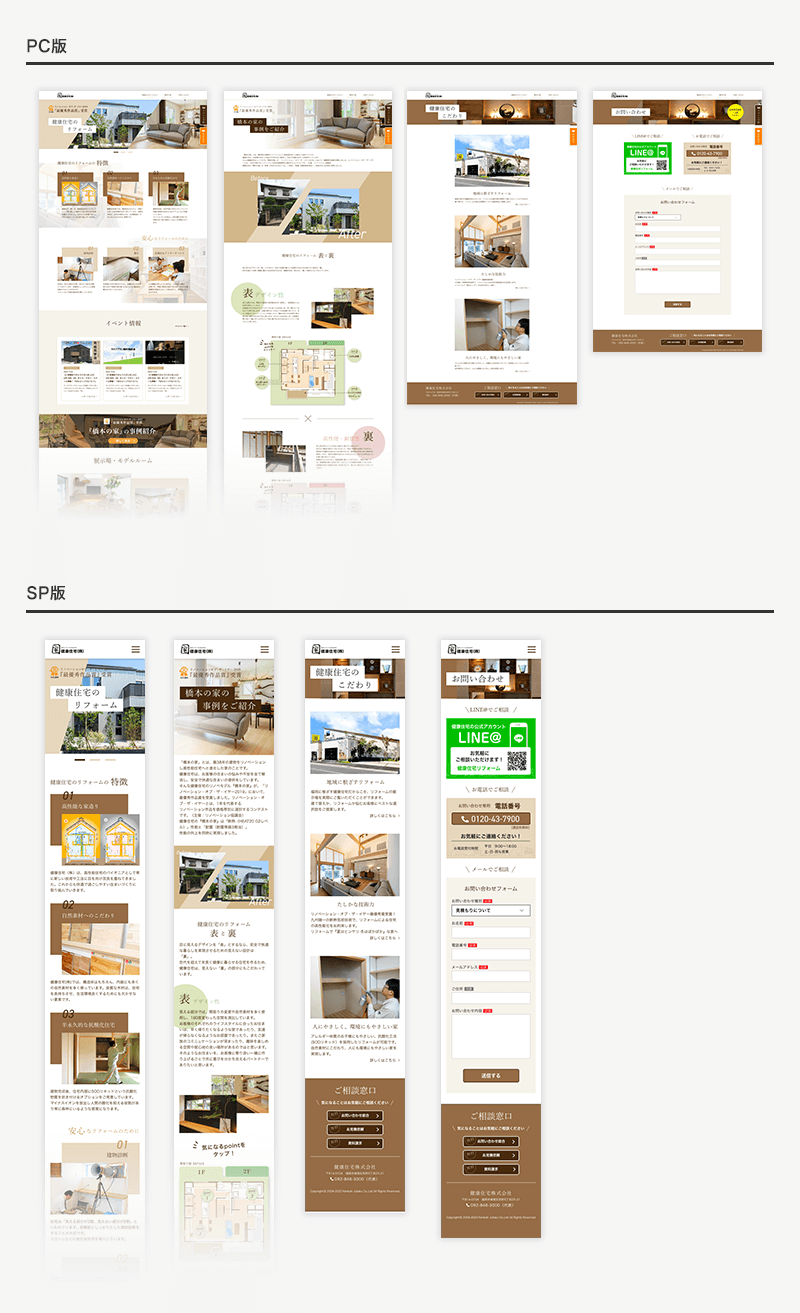
掲載するコンテンツについては「HOME(全体)」が入口になりそこから詳細ページの「健康住宅のこだわり(詳細)」「リフォーム事例紹介(詳細)」「お問い合わせ」の構成となっています。
▼UIデザイン・イラスト
既存の企業のHPのトンマナを踏襲し、温かみと清潔感のあるデザインに仕上げました。フォントに関してもタイトル周りを明朝体でまとめ、綺麗な印象にしています。
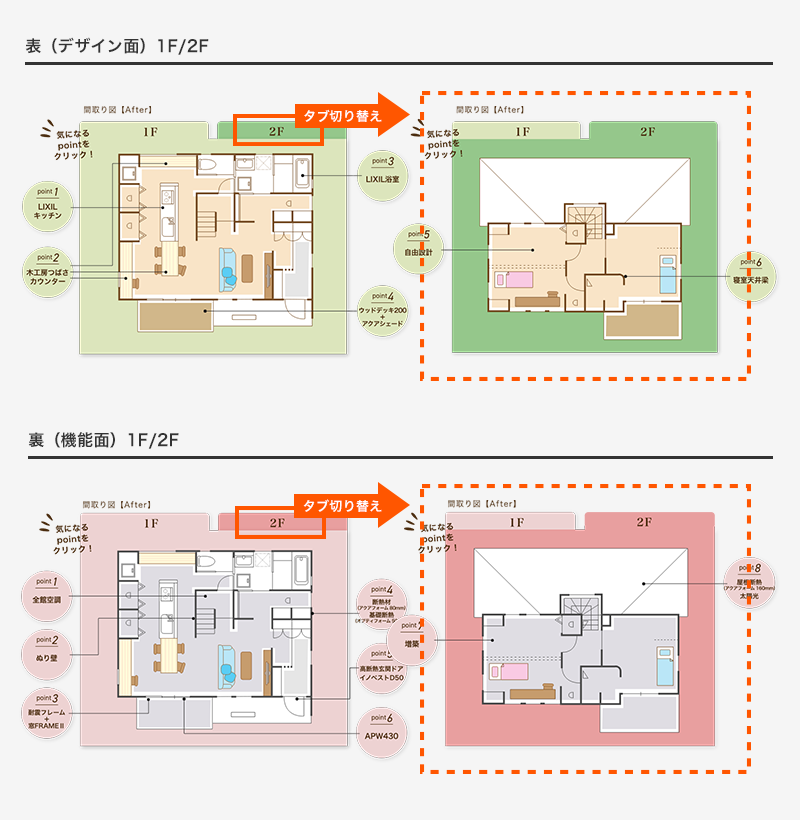
中でもリフォーム事例紹介である「橋本の家」ページ内の『表』と『裏』は一番工夫したページです。
ー『表』と『裏』ー
リフォームの『表』と『裏』をキーワードに『表』はデザイン、『裏』は機能の説明となっています。
『表』『裏』カラーで差を出しながらも全体のトンマナと調和する様にトーンを合わせたピンク色と緑色で差を出し分けました。
図面内のpointをクリックするとそのキーワードの説明がモーダルにて表示されます。1F/2Fもタブ切り替えで確認することができます。
図面のイラストもトンマナに合わせ弊社で書きおこしました。

▼完成デザイン

▼実装
<TOP>
・パララックス効果をつけ、温かみを演出いたしました。
・ユーザーが展示場の場所を把握しやすいよう、地図部分にGoogleMapを埋め込みました。
・本体サイトにある「イベント情報」をWordPressを用いて連携し、最新3件が常に表示されるようにしました。
<健康住宅のこだわり>
・WordPressで実装し、後からクライアント様の方で追加できるようにしました。
<お問い合わせ>
・「LINE@で相談」「電話で相談」というボタンは、それぞれクリック/タップで直接アクションできるようになっており、ユーザーがよりお問い合わせをしやすいよう、コンバージョンとユーザビリティを意識した作りになっています。